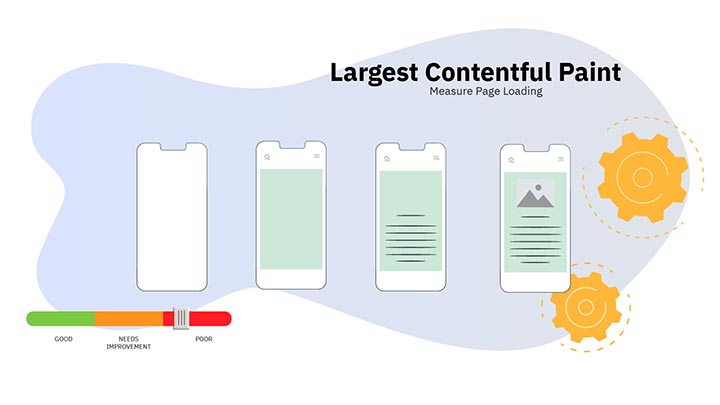
Largest Contentful Paint (LCP) یا بزرگترین ترسیم محتوایی یکی از معیارهای کلیدی سنجش عملکرد وبسایت و تجربهی کاربری (UX) است. LCP نشان میدهد که چه مدت طول میکشد تا محتوای اصلی یک صفحه وب برای کاربر قابل مشاهده شود. به عبارت دیگر، LCP به این سوال پاسخ میدهد: کاربر چه زمانی میتواند محتوای اصلی صفحهی شما را ببیند؟
اهمیت LCP (Largest Contentful Paint) در عملکرد سایت:
تجربهی کاربری: اگر کاربران زمان زیادی را صرف انتظار برای بارگذاری محتوای اصلی وبسایت شما کنند، احتمالاً وبسایت را ترک خواهند کرد و این بر رضایت کاربران و تجربهی کاربری آنها تأثیر منفی میگذارد.
سئو: موتورهای جستجویی مانند گوگل به طور فزایندهای به تجربهی کاربر اهمیت میدهند. اگر LCP وبسایت شما بالا باشد، ممکن است رتبهی شما در نتایج جستجو کاهش یابد.
نرخ تبدیل: بارگذاری سریع محتوای اصلی میتواند به افزایش نرخ تبدیل و فروش بیشتر منجر شود.
هدف ایدهآل برای LCP چیست؟
طبق توصیههای گوگل، یک وبسایت با عملکرد خوب باید LCP را در کمتر از 2.5 ثانیه بارگذاری کند. هر زمانی که LCP بیشتر از این مقدار طول بکشد، بر تجربهی کاربر تأثیر منفی میگذارد.
چگونه LCP وبسایت خود را بهبود بخشیم؟
راههای مختلفی برای کاهش LCP و بهبود سرعت بارگذاری وبسایت شما وجود دارد. برخی از مهمترین این موارد عبارتند از:
بهینهسازی تصاویر: تصاویر بزرگ و باکیفیت میتوانند زمان بارگذاری LCP را افزایش دهند. با فشردهسازی تصاویر و استفاده از ابعاد مناسب، میتوانید سرعت بارگذاری آنها را بهبود بخشید.
استفاده از شبکه تحویل محتوا (CDN): CDN شبکهای از سرورهای توزیع شده در سراسر جهان است که محتوای وبسایت شما را در نزدیکی کاربران قرار میدهد. این امر میتواند به کاهش زمان بارگذاری LCP برای کاربران در مکانهای مختلف کمک کند.
بهینهسازی کد: کد HTML، CSS و JavaScript شما باید تمیز و بهینه باشد. حذف کدهای غیرضروری میتواند سرعت بارگذاری صفحه را بهبود بخشد.
به حداقل رساندن منابع مسدودکنندهی رندر (render-blocking resources): برخی از منابع مانند فایلهای جاوا اسکریپت مسدودکننده رندر (RBR) میتوانند مانع از نمایش محتوای صفحه تا زمان بارگذاری کامل خود شوند. با به حداقل رساندن این منابع یا به تعویق انداختن بارگذاری آنها، میتوانید سرعت نمایش محتوای اصلی را افزایش دهید.
ابزارهای اندازهگیری LCP:
ابزارهای متعددی برای اندازهگیری LCP وبسایت شما وجود دارد، مانند:
Google PageSpeed Insights: این ابزار رایگان از گوگل، LCP وبسایت شما را اندازهگیری کرده و راهکارهایمختلفی برای بهبود آن ارائه میدهد.
Lighthouse: این ابزار داخلیدر مرورگرهای کروم و فایرفاکس، LCP و سایر معیارهای عملکرد وبسایت شما را اندازهگیری میکند.
GTmetrix: این ابزار رایگان LCP و سایر معیارهای عملکرد وبسایت شما را اندازهگیری کرده و گزارشهای مفصلیارائه میدهد.
با استفاده از این ابزارها میتوانید LCP وبسایت خود را اندازهگیری کرده و اقدامات لازم را برای بهبود آن انجام دهید.
با درک LCP و بهبود آن، میتوانید اطمینان حاصل کنید که کاربران محتوای اصلی وبسایت شما را به سرعت مشاهده کرده و تجربهی کاربری مثبتی داشته باشند.
علاوه بر موارد ذکر شده، در اینجا چند نکتهی دیگر برای بهبود LCP وبسایت شما آورده شده است:
از حذف اسکریپتهای غیرضروری و کدهای بلااستفاده خودداری کنید. این کدها میتوانند زمان بارگذاری صفحه را افزایش دهند.
از فونتهای وب به جای تصاویر برای متن استفاده کنید. فونتهای وب به سرعت بارگذاری میشوند و میتوانند کیفیت بالایی داشته باشند.
فایلهای CSS و JavaScript خود را فشرده کنید. فشردهسازی این فایلها میتواند حجم آنها را تا حد زیادی کاهش دهد و زمان بارگذاری آنها را کوتاه کند.
از تصاویر با فرمت مناسب مانند WebP استفاده کنید. WebP فرمت تصویری جدیدی است که میتواند حجم تصاویر را بدون افت کیفیت به طور قابل توجهی کاهش دهد.
از کش مرورگر برای ذخیرهسازی منابع ایستا استفاده کنید. این امر میتواند زمان بارگذاری صفحه را برای بازدیدکنندگان مکرر کاهش دهد.
وبسایت خود را برای دستگاههای موبایلی بهینهسازی کنید. LCP در دستگاههای موبایلی اهمیت بیشتری دارد، زیرا کاربران موبایل اغلب از اتصالات کندتر استفاده میکنند.
با بهینهسازی LCP وبسایت خود، میتوانید تجربهی کاربری را برای بازدیدکنندگان خود بهبود بخشید و رتبهی خود را در نتایج جستجو ارتقا دهید.
در اینجا چند منبع دیگر برای مطالعه بیشتر در مورد LCP آورده شده است:
راهنمای Google برای LCP - ابزارهای اندازهگیری LCP - نکات و ترفندهای بهبود LCP