«کسبوکاری که آنلاین نباشد، محکوم به نابودی است!» جملهای که بیل گیتس سالها پیش در رابطه با کسبوکارها گفته بود. پس از سالها، اغلب کسبوکارها به این موضوع پی بردهاند که بدون حضور در دنیای آنلاین، راه به جایی نمیبرند.
در این مقاله آموزشی قصد داریم که اصول طراحی صفحه اصلی وبسایت فروشگاهی را به شما آموزش دهیم، چرا که فقط 0.05 ثانیه طول میکشد تا کاربر تصمیم بگیرد در وبسایت شما بماند یا خیر؛ ماندن یا نماندنِ او هم تا حد زیادی به صفحه اصلی یا Homepage وبسایت یا فروشگاه اینترنتی شما و ساختار آن بستگی دارد.
اهمیت رعایت اصول و بهروشها در طراحی صفحه اصلی
امروزه اصول طراحی وبسایت فروشگاهی دغدغه بسیاری از صاحبان کسبوکارهای فروشگاهی است چراکه علاوه بر فروش حضوری، این افراد به کمک سایت فروشگاهی میتوانند فروش محصولات خود را به کل کشور یا جهان گسترش دهند. البته این کار هزینه کمتری نسبت به فروشگاه واقعی و حضوری برای آنها به همراه دارد.
در طراحی صفحه اول وبسایت فروشگاهی، نکات متعددی وجود دارد که باید به آنها توجه کرد. برخی از مهمترین این نکات عبارتند از:
1. طراحی تجربه کاربری (UX) و رابط کاربری (UI) جذاب:
انتخاب قالب متناسب با سایت فروشگاهی:
هنگامی که یک مغازه تاسیس میکنید برای آن دکوری زیبا برای طراحی در نظر میگیرید. برای ساخت سایت فروشگاهی نیز همین مرحله وجود دارد: سایت خود را سفارشیسازی میکنید و قالب مشخصی برای آن تعریف میکنید. این طراحی باید به گونهای باشد که در مخاطبان حس اعتماد به وجود بیاورد، باعث شود فضای زیبایی را تجربه کنند و از خرید خود لذت ببرند.
استفاده از تصاویر باکیفیت و مرتبط با محصولات:
تصاویر و ویدیوها نقش مهمی در جلب توجه کاربران و افزایش جذابیت صفحه اول وبسایت شما دارند. از تصاویر باکیفیت و مرتبط با محصولات خود استفاده کنید. ویدیوهای کوتاه و جذاب نیز میتوانند به معرفی محصولات و خدمات شما کمک کنند.
استفاده از رنگبندی مناسب و جذاب:
استفاده از رنگهای متناسب با نوع کسبوکار و برند شما بسیار حائز اهمیت است. در وبسایت فروشگاهی خود باید نهایت استفاده را از رنگهای متنوع و متناسب با هویت بصری برند خود داشته باشید و رنگهایی را انتخاب کنید که با برند شما همخوانی داشته باشند. همچنین قانون طراحی ۱٠-۳٠-۶٠ را رعایت کنید: ۶۰ درصد از رنگ اصلی، ۳۰ درصد از رنگهای فرعی و ۱۰ درصد از رنگهای خنثی استفاده کنید.
استفاده از تصاویر باکیفیت:
برای پیشرفت وبسایت، عکاسی نقش بسیار مهمی دارد. حتماً باید از تصاویر با کیفیت و متنوع از محصولات خود استفاده کنید، چرا که به جذب بیشتر مخاطبان کمک میکند. در صفحات محصول چند عکس قرار دهید تا مشتری بتواند محصول را از زوایای مختلف مشاهده و به انتخاب بهتر او کمک کند. قابلیت زوم و یا عکس ۳۶۰ درجه را روی تصاویر محصول فعال کنید تا مشتری بتواند جزئیات آن را به دقت مشاهده کند.
چیدمان منظم و اصولی منو و عناصر صفحه:
منوی محصولات در صفحه اصلی وبسایت باید دستهبندی ساده و مشخصی داشته باشد. با این کار تعداد کلیکی که مشتریان برای یافتن محصولات مدنظرشان نیاز دارند به حداقل میرساند.
منوی اصلی وبسایت به مثابه تابلوی راهنما عمل میکند و مشتریان را به صفحات محصول هدایت میکند؛ پس باید CTAها، ساختار و متن آن را ساده نگه دارید. اگر نمیدانید چگونه محصولات خود را دستهبندی کنید، پیشنهاد میکنیم به وبسایت فروشگاهی رقیبهایتان سری بزنید و از شیوه دستهبندی آنها الگو بگیرید. همچنین میتوانید محصولات پرفروش، محصولات فصلی، تخفیفات و پیشنهادهای ویژه را در صفحه اصلی بیاورید.
سرعت بارگذاری بالا:
الزاماً هر صفحه باید سریع بارگیری (Load) شود، بهراحتی قابل پیمایش (Scroll) باشد و بهطور کلی تجربه کاربری خوبی را ارائه کند.
سادگی کار با سایت:
مطمئن باشید سادگی، جذابیت بیشتری در ذهن مخاطب دارد و کاهش پیشنهادهای اضافی میتواند او را به سمت هدف شما که خرید محصول است راهنمایی کند. در ضمن رعایت اصل سادگی باعث افزایش سرعت سایت و افزایش تجربه مثبت کاربرتان هم میشود.
راحتی و عامهپسندی ناوبری
یکی از مهمترین دلایلی که مشتریان از سایت شما خرید میکنند این است که به راحتی به آن دسترسی دارند، محصولات را میبینند، هزینه آن را آسان پرداخت میکنند و سفارشها در اسرع وقت به دست آنها میرسد. یکی از دلایلی که مخاطبان سبدهای خرید خود را نهایی نمیکنند، پیچیدگی سبد خرید است. اگر یک ناوبری کاربر پسند و موثر داشته باشید، میتوانید نرخ فروش محصولات خود را افزایش دهید.
ناوبری شامل منوی اصلی صفحه، محصولات و صفحات دستهبندی آنها، جستوجو در سایت، فیلترهای محصول و فوتر وبسایت میشود. لوگو حتماً باید در صفحه اصلی قرار بگیرد و تا حد امکان در معرض دید باشد. منوی ناوبری اصلی در بالای وبسایت نمایش داده شود و بخشهای مختلف وبسایت سازماندهی شده باشد. در نوار جستوجو فیلترهای متنوعی ایجاد شده باشد. فیلترها میتواند بر اساس رنگ، اندازه، برند و یا قیمت انتخاب شوند.
توجه به هویت برند:
هویت برند مجموعهای از اجزای بصری مانند لوگو، رنگ و جزئیات آن است که به مشتریان کمک میکند تا یک برند را به خاطر بسپارند و آن را از برندهای دیگر متمایز کنند.
بر همین اساس، صفحه اصلی وبسایت باید نشاندهنده هویت برند فروشگاهتان باشد. یعنی باید از عناصری مانند رنگها، طرحهای گرافیکی، فیلمها و فونتها استفاده کنید که با هویت برندتان مرتبط باشد. با این کار، چه زمانی که مشتریان از سایت وبسایت شما بازدید میکنند و چه زمانی که بستهای را از طرف شما دریافت میکنند، با هویت یکپارچه و مشخصی مواجه میشوند.

ریسپانسیو بودن و نمایش صحیح در دستگاههای مختلف:
60 درصد (یا حتی بیشتر) از کل ترافیک اینترنت در جهان از دستگاههای تلفن همراه است. این یعنی هر یک از صفحات وبسایت، از صفحه اصلی گرفته تا صفحات محصول، باید در صفحه نمایشهای کوچک (موبایل یا تبلت) بهخوبی نمایش داده شود و بهینه باشد. ریسپانسیو بودن یک لازمه است که به هیچ عنوان نباید نسبت به آن بیتوجه باشید. سرعت بارگذاری بالا و دکمههای نسبتا بزرگ برای انتخاب راحتتر از مواردی است که در نسخه ریسپانسیو باید رعایت شود.
2. معرفی واضح و مختصر محصولات:
استفاده از عناوین و توضیحات واضح و مختصر برای محصولات
عناوین و توضیحات محصولات باید به گونهای باشند که کاربران را به خرید ترغیب کنند. از کلمات کلیدی مناسب در عناوین و توضیحات استفاده کنید تا محصولات به راحتی در موتورهای جستجو پیدا شوند.
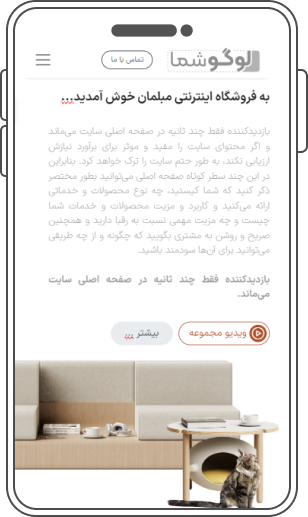
طراحی اصولی بخش (Hero Section):
اولین بخشی که کاربران در زمان ورود به فروشگاه اینترنتی شما میبینند، بخش Hero Section است؛ به همین خاطر، باید محتوای آن هدفمند، واضح و مشخص باشد. برای تکمیل محتوای این بخش میتوانید تصویر و اطلاعات یک محصول پرفروش خود را قرار دهید یا کمپین فروش فعلیتان را تبلیغ کنید.
با استفاده از محتوای این بخش قدرت برانگیختن احساسات افراد را دارید؛ اما برای انجام این کار، باید به این فکر کنید که کاربر پس از ورود به وبسایت شما باید چه کاری انجام دهد.
نمایش قیمت محصولات:
نمایش قیمت محصول در وبسایت فروشگاهی از مهمترین بخش های طراحی و تجربه کاربری (UX) آن است.
مواردی که در درج قیمت محصول باید در نظر گرفته شود عبارتنداز:
واضح و خوانا بودن قیمت محصول
درج قیمت محصول در جای مناسب و قابل مشاهده
استفاده از واحد پول مناسب و رایج در کشور
نمایش قیمت با و بدون تخفیف
استفاده از رنگ مناسب جذب کننده
استفاده از علامت اختصاری واحد پول
استفاده از فیلترهای جستجو برای پیدا کردن محصولات:
در سایتهای فروشگاهی حرفهای، کادر جستجو با استفاده از قابلیت جستجوی پیشرفته، عبارت جستجو شده از طرف مخاطب را از میان دستهبندیها، برچسبها، محصولات و... پیدا میکند و به او نشان میدهد. این موضوع تأثیر بالایی روی بهبود UX سایت و راحتی کاربر دارد.
3. ایجاد انگیزه برای خرید:
استفاده از عناوین و دکمههای جذاب (CTA) برای ترغیب به خرید:
به کاربران بگویید که میخواهید چه کاری انجام دهند. از دکمههای CTA واضح و جذاب برای هدایت کاربران به صفحات محصول، سبد خرید یا فرم تماس استفاده کنید.
ارائه تخفیف و پیشنهاد ویژه و ایجاد حس فوریت:
با نمایش محدودیت موجودی محصول یا ارائه تخفیفهای زماندار میتوانید حس خرید را در کاربران ترغیب کنید.
طراحی سبد خرید با دسترسی ساده و راحت
دسترسی به سبد خرید در وبسایت فروشگاهی یکی از موارد مهم و به نتیجه رساندن روند خرید می باشد و دسترسی به این صفحه باید از قسمتهای مختلف سایت و به صورت واضح باشد.
ارائه پشتیبانی آنلاین:
پشتیبانی آنلاین به شما کمک میکند تا به سوالات کاربران پاسخ داده و آنها را در خرید محصولات راهنمایی کنید. میتوانید از چت آنلاین، ایمیل یا تلفن برای ارائه پشتیبانی آنلاین استفاده کنید.
استفاده از اسلایدشو در طراحی صفحه اول وبسایت فروشگاهی:
در اکثر طراحیهای فروشگاههای اینترنتی برتر، از سرصفحههایی استفاده میشود که ترکیبی از عناوین جالب توجه، تصاویر قانع کننده و نمایش بصری فریبنده در بالای صفحه است تا بازدیدکنندگان جدید را در سایت نگه دارد و آنها را با نام برند شما آشنا کند.
فراخوانی برای اقدام (CTA) معمولاً در پایین صفحه انجام میشود. طی یک تحقیق از 25 میلیون بازدیدکننده کاشف به عمل آمد که بیشتر تعامل در انتهای صفحه اتفاق میافتد. تنها به این دلیل که محتوای موجود در بالای صفحه قابل مشاهده است لزوماً به این معنا نیست که موثرترین مکان برای فراخوانی مخاطب باشد.

نمایش نظرات و رضایت مشتریان:
قدرت نظرات مشتریان را نمیتوان انکار کرد. تحقیقات ثابت کردهاند محصولاتی که نظرات مشتریان پای آنها نوشته شده است، تا ۲۷۰ درصد بیشتر فروش میروند؛ صفحه اصلی وبسایت شما بهترین جا برای نمایش نظرات مثبت مشتریانتان درباره برند، محصولات و خدمات شماست. هدف از انجام این کار، جلب اعتماد مشتریان بالقوه و مخاطبان جدید فروشگاه شماست.
ضمانت بازگشت کالا:
ضمانت بازگشت کالا سیاستی است که به مشتریان اجازه میدهد تا در صورت عدم رضایت از محصول، آن را به فروشگاه بازگردانند و پول خود را پس بگیرند. این سیاست میتواند به جلب اعتماد مشتریان و افزایش فروش کمک کند.
4. سئو (بهینهسازی موتور جستجو):
استفاده از کلمات کلیدی مناسب در محتوا:
محتوای متنی به شما کمک میکند تا اطلاعات بیشتری در مورد محصولات خود به مشتریان ارائه دهید. از عناوین و توضیحات واضح و مختصر استفاده کنید.
از کلمات کلیدی مناسب در محتوای خود استفاده کنید تا رتبه سئوی وبسایت شما افزایش یابد.
استفاده از عناوین و توضیحات مناسب:
عناوین و توضیحات محصولات خود را به گونهای بنویسید که متقاعدکننده باشند و کاربران را به خرید ترغیب کنند. از کلمات کلیدی مناسب در عناوین و توضیحات استفاده کنید تا رتبه سایت شما در موتورهای جستجو افزایش یابد.
ساختار URL مناسب:
به خوانایی، سئو و رتبهبندی بهتر وبسایت شما در موتورهای جستجو کمک میکند.
سرعت بارگذاری بالا
سرعت یک فاکتور حیاتی در طراحی سایت فروشگاهی است. طبق تحقیقات، کاربران معمولا تا 3 ثانیه منتظر میمانند تا صفحه سایتتان بالا بیاید. در صورتی که کاربر از سرعت پایین خسته شود و صفحه را ترک کند، موتورهای جستجو متوجه نارضایتی کاربر میشوند. این موضوع باعث افزایش «نرخ پرش» وبسایت شده و در نتیجه رتبهتان در نتایج گوگل پایین میآید.
5. اطلاعات تماس و اعتمادسازی:
درج شماره تماس، آدرس ایمیل و آدرس پستی:
یکی از روشهای اعتمادسازی، درج دقیق و کامل راههای ارتباطی کاربران با شماست. اطلاعات تماس خود را به طور واضح در صفحه اول وب سایت خود درج کنید.
معرفی برند و داستان آن:
اگر به دنبال ایجاد یک برند قوی و موفق هستید، به شما توصیه میکنم که برای برند خود یک داستان جذاب و متقاعد کننده ایجاد کنید و به مخاطب بگویید که:
نام برند شما چیست؟
در چه زمینهای فعالیت میکنید؟
چه چیزی برند شما را از رقبا متمایز میکند؟
داستان برند شما چیست؟
چه اهدافی را برای برند خود در نظر گرفتهاید؟
و...
ایجاد حس امنیت:
استفاده از گواهینامههای امنیتی و نماد اعتماد (اینماد) میتواند حس امنیت را در کاربران ایجاد کند و آنها را به خرید از وبسایت شما ترغیب کند.
درگاه پرداخت سایت فروشگاهی:
فرایند پرداخت و خرید از سایت باید بسیار ساده باشد تا مشتریان بتوانند به راحتی این کار را انجام دهند. آمار نشان میدهد که نرخ تکمیل خرید در سایتهای مختلف فروشگاهی ۴۶.۴٪ است. اگر سایت شما نرخ تکمیل خرید پایینتری دارد، حتماً باید در فرایند خرید خود تجدید نظر کنید. نکته دیگر اینکه باید امنیت سایت را برای مشتری تضمین کنید و درگاهی که انتخاب میکنید برای مشتری بسیار امن و راحت باشد. شما میتوانید درگاه پرداخت اینترنتی مستقیم یا غیرمستقیم داشته باشید.
ارائه ضمانت و گارانتی:
ضمانت و گارانتی برای محصولات میتواند اعتماد کاربران به وبسایت شما را افزایش دهد و آنها را به خرید ترغیب کند.
نکات تکمیلی:
استفاده از فضای خالی به اندازه کافی:
استفاده از فضای خالی به اندازه کافی در وبسایت فروشگاهی میتواند به خوانایی، جذابیت، تمرکز و سئو کمک کند.
استفاده از فونت و اندازه قلم مناسب:
شاید دیگر وقت آن رسیده که به جای فونتهای قدیمی، به سمت فونتهای نرم و زیبا برویم. استفاده از فونتهایی مثل «ایران سانس» با توجه به وزنهای مختلف فونت به نسبت اولویت نوشته، تأثیر مناسبی روی UI سایتتان دارد.

استفاده از شبکههای اجتماعی:
از شبکههای اجتماعی برای هدایت ترافیک به وبسایت خود و افزایش فروش استفاده کنید و دکمههای شبکههای اجتماعی را در صفحه اول وبسایت خود درج کنید.
بهروزرسانی منظم محتوا:
محتوای صفحه اول وبسایت خود را به طور منظم بهروزرسانی کنید. اضافه کردن محصولات جدید به صورت منظم، ارائه مقالات و محتوای مفید برای مشتریان و تخفیفات و برگزاری مسابقات و جشنوارههای فروش میتواند کاربران را به بازگشت به وبسایت شما ترغیب کند.
استفاده از ابزارهای تحلیل وب:
از ابزارهای تحلیل وب مانند Google Analytics برای ردیابی رفتار کاربران در وبسایت خود استفاده کنید. ابزارهای تجزیه و تحلیل به شما کمک میکنند تا بدانید کاربران چگونه با وبسایت شما تعامل دارند. از این اطلاعات میتوانید برای بهبود طراحی و عملکرد وبسایت خود استفاده کنید.
مثال:
وبسایت فروشگاهی دیجیکالا، نمونهای موفق از یک وبسایت فروشگاهی است که در طراحی صفحه اول خود به نکات ذکر شده توجه کرده است.
در این صفحه از تصاویر باکیفیت و مرتبط با محصولات استفاده شده است.
دستهبندی محصولات به صورت اصولی انجام شده و فیلترهای جستجو برای پیدا کردن محصولات وجود دارد.
از عناوین و دکمههای جذاب برای ترغیب به خرید استفاده شده است.
نظرات و رضایت مشتریان درج شده است.
نمادهای اعتماد و اطلاعات تماس به طور واضح درج شده است.

نکته:
طراحی صفحه اصلی (Homepage) وبسایت فروشگاهی یک فرآیند دائمی است و باید به طور مداوم آن را آزمایش و بهروز رسانی کنید. با رعایت نکات ذکر شده در بالا میتوانید صفحه اول وبسایت فروشگاهی خود را به گونهای طراحی کنید که جذاب، کاربرپسند و سودآور باشد.
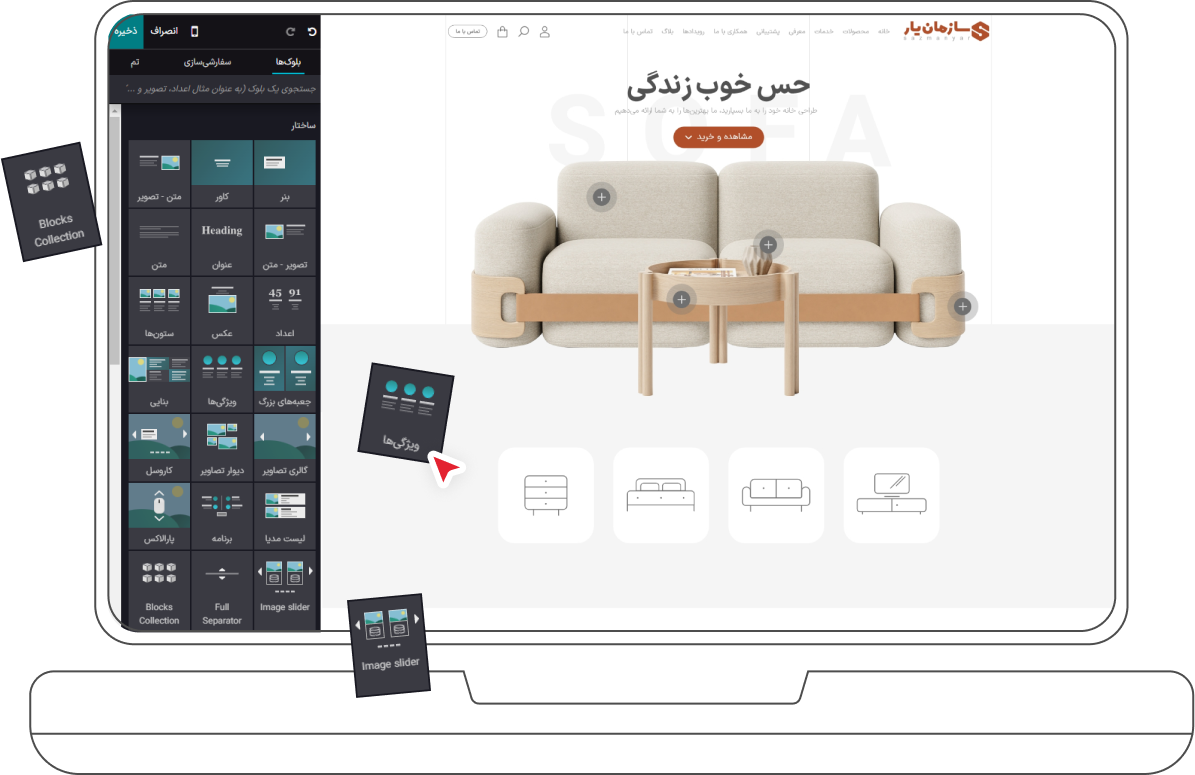
در پایان، خبر خوب این است که شما برای طراحی یک صفحه اصلی جذاب و کارآمد، نیازی به دانش تخصصی کدنویسی یا طراحی ندارید. سازمانیار شرکت تسهیلگستر (قدرت گرفته از Odoo ERP)، بهعنوان یک پلتفرم قدرتمند تجارت الکترونیک یکپارچه با فرایندهای داخل سازمانی اعم از انبار، حسابداری، منابع انسانی، تولید و خرید و ...، بلوکهای آماده و جذابی را برای طراحی صفحه اصلی وبسایت شما ارائه میدهد.
با استفاده از این بلوکها، میتوانید به سادگی و با سرعت بالا، طرح دلخواه خود را برای صفحه اصلی وبسایتتان ایجاد کنید. بدون نیاز به نوشتن حتی یک خط کد، میتوانید المانهای مختلفی مانند اسلایدر تصاویر، دستهبندی محصولات، معرفی برند، و … را به صفحه اصلی خود اضافه کنید.
برخی از مزایای استفاده از بلوکهای آماده سازمانیار برای طراحی صفحه اصلی عبارتنداز:
- سادگی و سرعت: بدون نیاز به دانش تخصصی، میتوانید به سرعت و به آسانی صفحه اصلی خود را طراحی کنید.
- تنوع: سازمانیار طیف گستردهای از بلوکهای آماده را برای نیازهای مختلف ارائه میدهد.
- قابلیت شخصیسازی: میتوانید بلوکها را مطابق با سلیقه و نیاز خودتان سفارشیسازی کنید.
- طراحی ریسپانسیو: بلوکهای اودوو به صورت ریسپانسیو طراحی شدهاند و در تمامی دستگاهها به درستی نمایش داده میشوند.
اگر به دنبال راهی آسان و سریع برای طراحی یک صفحه اصلی جذاب و کارآمد هستید، از بلوکهای آماده سازمانیار استفاده کنید.
همین امروز شروع کنید و وبسایت فروشگاهی خود را به سطحی جدید ارتقا دهید!



اصول طراحی صفحه اصلی برای وبسایتهای فروشگاهی