استفاده از اسکیما برای سئو: راهنمای جامع برای افزایش بازدید جستجو
معرفی
در چشم انداز دیجیتال امروزی، برجسته شدن در صفحات نتایج موتورهای جستجو (SERP) بیش از همیشه مهم است. یکی از استراتژی هایی که می تواند تلاش های سئوی شما را به میزان قابل توجهی افزایش دهد، استفاده از اسکیما یا نشانه گذاری Schema است.
این تکنیک پیشرفته سئو، درک زمینه محتوای شما را برای رباتهای موتور جستجو آسانتر میکند و منجر به دید بهتر جستجو و رتبهبندی بالقوه بالاتر میشود.
آشنایی با نشانه گذاری طرحواره (Schema )
نشانه گذاری طرحواره، همچنین به عنوان داده های ساخت یافته شناخته می شود، شکلی از ریزداده است که شما به HTML وب سایت خود اضافه می کنید تا نحوه خواندن و نمایش صفحه شما در SERP توسط موتورهای جستجو را بهبود بخشد. از واژگان معنایی منحصربهفرد در قالب میکروداده استفاده میکند که درک اطلاعات وبسایت شما را برای موتورهای جستجو آسانتر میکند و آنها را به طور مؤثرتری به کاربران ارائه میدهد.
نشانه گذاری طرحواره از طریق تلاش مشترک گوگل، بینگ، یاندکس و یاهو ایجاد شد! برای کمک به ارائه اطلاعاتی که موتورهای جستجوگر آنها برای درک محتوا و ارائه بهترین نتایج جستجوی ممکن نیاز دارند.

چرا نشانه گذاری طرحواره برای سئو ضروری است
با ارائه اطلاعات دقیق تر در مورد وب سایت خود به موتورهای جستجو، نشانه گذاری طرحواره می تواند دید شما را در SERP به چندین روش افزایش دهد:
1. Rich Snippets: نشانه گذاری طرحواره به موتورهای جستجو کمک می کند تا محتوای شما را درک کنند، که می تواند منجر به قطعه های غنی یا اطلاعات دقیقی شود که برای کمک به کاربران در پرس و جوهای خاص طراحی شده است.
2. CTR پیشرفته: با ارائه اطلاعات دقیق تر در نتایج جستجو، می توانید صفحات وب خود را برای کاربران جذاب تر کنید و به طور بالقوه نرخ کلیک (CTR) خود را افزایش دهید.
۳. بهینهسازی جستجوی صوتی: با رایجتر شدن جستجوی صوتی، نشانهگذاری طرحواره میتواند به وبسایت شما کمک کند تا پاسخ مستقیم به درخواست جستجوی صوتی کاربر باشد.
انواع اسکیما schema
صدها نوع مختلف نشانه گذاری Schema وجود دارد که می توانید بسته به محتوای خود از آنها استفاده کنید. برخی از رایج ترین انواع عبارتند از:
۱. طرحواره سازمانی: اطلاعاتی درباره یک شرکت از جمله لوگو، مکان و اطلاعات تماس ارائه می دهد.
2. Person Schema: اطلاعاتی در مورد یک شخص مانند نام، عنوان شغلی و اطلاعات تماس ارائه می دهد.
۳. طرح رویداد: جزئیات مربوط به یک رویداد، مانند تاریخ، مکان، و اطلاعات مربوط به بلیط را ارائه می دهد.
۴. طرحواره محصول و پیشنهاد: اطلاعاتی درباره یک محصول، از جمله قیمت، در دسترس بودن، و رتبه بندی بررسی ارائه می دهد.
۵. طرح دستور غذا: اطلاعاتی در مورد یک دستور غذا، از جمله زمان پخت، مواد تشکیل دهنده و تعداد کالری ارائه می دهد.
۶. طرحواره ویدیو: جزئیاتی را در مورد یک ویدیو از جمله مدت زمان، تصویر کوچک و رونوشت آن ارائه می دهد.
۷. طرحواره مرور و رتبه: اطلاعات بررسی و رتبه بندی را ارائه می دهد.
نحوه پیاده سازی Schema Markup
پیاده سازی نشانه گذاری Schema شامل افزودن ریزداده مناسب به HTML صفحه وب شما است. در اینجا یک فرآیند گام به گام اساسی وجود دارد:
1. شناسایی صفحاتی که نیاز به نشانه گذاری دارند: هر صفحه در سایت شما به نشانه گذاری Schema نیاز ندارد. با صفحات اصلی خود یا صفحاتی که حاوی اطلاعاتی هستند شروع کنید که بهتر می توان با داده های ساختاریافته برجسته کرد.
2. نوع نشانه گذاری را تعیین کنید: بر اساس محتوا، تصمیم بگیرید که کدام نوع نشانه گذاری Schema برای هر صفحه بهترین است.
3. نشانهگذاری Schema خود را ایجاد کنید: از ابزاری مانند Google’s Structured Data Markup Helper یا Schema.org’s Markup Schema Generator برای ایجاد ریزدادههای لازم استفاده کنید.
4. علامت گذاری را به HTML خود اضافه کنید: هنگامی که ریزداده خود را دریافت کردید، آن را به HTML صفحه وب خود اضافه کنید. اگر با این کار راحت نیستید، ممکن است بخواهید با یک توسعه دهنده وب کار کنید.
۵. نشانه گذاری خود را آزمایش کنید: از ابزار تست ساختار داده گوگل استفاده کنید تا مطمئن شوید نشانه گذاری شما به درستی اجرا شده است.
6. نتایج خود را رصد کنید: گزارشهای بهبود کنسول جستجوی Google را به طور منظم بررسی کنید تا عملکرد صفحات دارای نشانهگذاری را بررسی کنید.
شاید خیلی از شما حتی با کلمه schema آشنایی نداشته باشید ولی جالب است که بدانید schema چیست و چه تاثیر گذار روی سئو داخلی است!
البته حق دارید چون در ایران سایت های زیادی از schema استفاده نمی کنند.
ولی شما این اشتباه را نکنید چون همین عامل باعث می شود که استفاده از آن تاثیر زیادی روی سئو سایت شما داشته باشد.
برای اینکه از این روش استفاده کنید ابتدا باید با مفهوم schema و اینکه اصلا schema چیست آشنا شوید.
برای انجام سئو با کارشناسان وب داران برای مشاوره رایگان تماس حاصل نمایید.
با یکی دیگر از مطالب آموزش اصولی سئو در خدمت شما دوستان هستیم تا انتها با ما همراه باشید.

Schema چیست؟
اسکیما دقیقاً به موتور جستجو اطلاع می دهد که محتوای شما در صفحه وب شما چه چیزی را می خواهد منتقل کند. داده های بدون ساختار را به داده های ساخت یافته تبدیل می کند. افزودن کد Schema به موتور جستجو کمک میکند تا بهتر بخزد و رتبه وبسایتها را بالا ببرد و در عین حال بهترین عملکردهای سئو را در ذهن داشته باشد.
موتور جستجو دارای الگوریتمی است که به شناسایی محتوا به بهترین شکل کمک می کند. این الگوریتم اطلاعات موجود در صفحه و رابطه بین آنها را درک می کند. سپس ساختاری به محتوا داده میشود که پس از آن اسکیما به تصویر در میآید.
استفاده از این ساختار با کمک یک قطعه کد به همه چیزهایی که چه کسی، چه چیزی، کجاست، چه زمانی و چگونه است را به موتور جستجو پاسخ می دهد.
ابزارهای متعددی وجود دارد که می تواند به شما در ایجاد کد Schema برای صفحه وب خود کمک کند، بنابراین دانستن کدنویسی ضروری نیست.
بهتر است اینگونه هم برای شما از اسکیما بگوییم که
اسکیما یک زبان نشانه گذاری است که به موتورهای جستجو کمک می کند تا اطلاعات سایت را راحت تر و دقیق تر تجزیه و تحلیل کنند و اطلاعات کامل تری را در اختیار کاربر قرار دهند.
در حقیقت schema به شما کمک می کند که در صفحه نتایج گوگل بهتر دیده شوید.
از آن جا که تشخیص تاریخ و زمان برای موتورهای جستجو کار مشکلی است به همین خاطر نمی توانند تشخیص دهند مطلبی را که جستجو کرده اند مربوط به حوادث گذشته است یا آینده!
یکی از دلایل این امر این است که فرمت تاریخ ها با هم متفاوت است.
یکی از مزایای استفاده از schema هم همین است که به موتورهای جستجو در این زمینه کمک می کند و کار آن ها را راحت تر می کند.
برای مثال اگر شما یک سایت در زمینه کتاب داشته باشید ، با استفاده از استاندارد هایی که در schema.org وجود دارد می توانید دقیقا به گوگل بفهمانید که درباره کتاب صحبت می کنید.
همان طور که می دانید یکی از تاثیر گذارترین عوامل در مبحث سئو سایت لینک بیلدینگ است.
یکی از اهداف راه اندازی schema هم جایگزین کردن آن به جای بک لینک و کاهش تاثیر آن است.
مقدمه بر Schema چیست ؟
Schema.org چیست؟
Schema.org به عنوان همکار تجاری موتورهای جستجو اصلی مثل گوگل ، یاهو و بینگ از سال ۲۰۱۱ فعالیت خود را آغاز کرد.
وظیفه اصلی آن استاندارد سازی زبان نشانه گذاری است.
در اصل دستور العمل هایی که در schema.org آمده است برای اکثر موتورهای جستجو قابل فهم است.
همچنین در schema.org ساختارهای زیادی وجود دارد ولی باید به این نکته دقت کنیم که هر ساختار کاربرد ویژه ای دارد و باید در جای مناسب خود استفاده شود و در غیر این صورت تاثیری روی سئو سایت شما نخواهد داشت.

اسکیما چه تاثیری بر سئو دارد؟
وقتی از schema استفاده می کنید به موتورهای جستجو کمک می کنید که محتوای صفحه وب و یا سایت شما را راحت تر تشخیص بدهند.
این کار باعث می شود که گوگل راحت تر کلمه کلیدی شما را تشخیص دهد و همین امر موجب می شود در نتایج جستجوی گوگل بهتر دیده شوید.
درست است که schema تاثیری روی رتبه سایت شما ندارد ولی باعث افزایش rich snippets محتوای شما می شود.
شما به وسیله schema می توانید با ایجاد یک سری تغییرات ساده ( مثل قابلیت امتیاز دهی ) ، نسبت به رقبایی که در صفحه نتایج گوگل از شما رتبه بالاتری دارند ، نرخ کلیک بیشتری را کسب کنید.
بر اساس تحقیقات استفاده از schema می تواند نرخ کلیک سایت شما را بین 15 تا 30 درصد افزایش دهد که رقم قابل توجهی به حساب می آید.
از طرفی همان طور که در مقاله انواع متا تگ ها اشاره کردیم یکی از متا تگ هایی که می تواند تاثیر زیادی روی سئو سایت و بالا بردن نرخ کلیک (CTR) سایت شما داشته باشد ، متا تگ های شبکه های اجتماعی هستند که در میان آن ها شبکه های اجتماعی Facebook و Twitter با سیستم های اختصاصی Open Graph و Twitter Cards پیشتاز هستند.
استفاده از زبان نشانه گذاری schema در متا تگ های open graph و twitter cards باعث می شود تاثیر آن ها روی سئو وب سایت شما دو چندان شود.
یکی از مزایای schema این است که به صورت همزمان و مستقل می تواند همراه این دو متا تگ استفاده شود.
نحوه استفاده از schema
حال که دانستید schema چیست و چه تاثیری بر سئو سایت دارد باید اضافه کردن آن در سایت را یاد بگیرید. برای اینکه موتورهای جستجو از گردش اضافی در اطلاعات صفحه سایت شما پرهیز کنند ، شما باید کد های schema را در HTML قرار دهید.
برای اینکه از schema استفاده کنید باید روی تک تک صفحات سایت خود این نشانه گذاری را به صورت دستی انجام دهید.
اگر شما سایت کوچکی دارید کار آسانی را در پیش دارید ولی اگر سایت بزرگی دارید که صفحات زیادی دارد ، کار سختی به شمار می رود.
البته لازم به ذکر است که در اکثر سیستم های مدیریت محتوا ، اگر صفحات سایت شما از ساختار مناسبی برخوردار باشند می توانید این کار را به صورت یک جا انجام دهید.
البته باید به این نکته دقت کنید که الزامی مبنی بر استفاده از schema در همه صفحات سایت وجود ندارد ولی هرچه بیشتر از این نشانه گذاری استفاده کنید ، موتورهای جستجو درک بهتری نسبت به اطلاعات سایت شما پیدا می کنند.
نکته
سعی کنید از schema برای چند ویژگی خاص استفاده کنید تا گوگل قبل از ساخت rich snippets برای سایت شما ، ریز اطلاعات شما را داشته باشد و از آن استفاده کند.
البته همان طور که در ابتدای مقاله اشاره کردیم در schema.org ساختار های زیادی وجود دارد که هر کدام کاربرد خاص خود را دارند و باید دقت کنیم که هر کدام را در جای مناسب خود استفاده کنید تا بیشترین تاثیر را روی سایت شما داشته باشد.
برای اینکه بفهمید از نشانه گذاری ها چه اطلاعاتی برداشت می شود ، می توانید از ابزار Structure Data Testing Tool گوگل استفاده کنید.
شما با استفاده schema می توانید اطلاعات تماس و آدرس خود را نشانه گذاری کنید
و همچنین با استفاده از place در schema.org می توانید مکان خود را در Geotag به طور دقیق مشخص کنید.
همچنین شما می توانید از schema در رابطه با افراد استفاده کنید ،
می توانید مشخصات آن ها را نشانه گذاری کنید ، علاوه بر اطلاعات مهم می توانید اطلاعات جزئی تر را هم نشانه گذاری کنید ، مانند محل تحصیل ، تاریخ و مکان تولد ، افتخارات ، جوایز کسب شده و …. همگی قابلیت نشانه گذاری دارند.
هر کدام از این کارها می تواند تاثیر به سزایی بر روی نرخ کلیک شما در نتایج جستجو داشته باشد.
روش های نشانه گذاری
RDF ، Micro data ، Micro format و JSON-LD از روش های نشانه گذاری هستند که همگی مورد تایید گوگل می باشند اما گوگل در بین این ها Micro data را پیشنهاد می کند.
Mico data از سه تگ itemprop ، itemtype و itemscope تشکیل شده است ، در زیر به یک مثال از Micro data توجه کنید :
<div>
<h1/>ممنوعه<h1>
<span/>کارگردان:امیر پورکیان<span>
<span/>اجتماعی<span>
</div>
در Micro data ، itemtype نشان دهنده موضوع تگ است و همچنین item scope نشان دهنده حوزه آن است.
در اینجا باید از بین نشانه های schema از movie استفاده کنیم ، در ادامه :
<div itemscope itemtype=http://schema.org/movie>
<h1>ممنوعه</h1>
<span>کارگردان:امیر پورکیان</span>
<span>اجتماعی</span>
</div>
حالا باید از تگ itemprop استفاده کنیم که نقش تکمیل کننده را دارد و به درک بهتر موضوع کمک می کند.
در این مثال از سه itemprop استفاده می کنیم ، name که برای نام فیلم است ، director که برای کارگردان فیلم است و genre که برای ژانر فیلم است :
<div itemscope itemtype=http://schema.org/movie>
<h1 itemprop=”name”>ممنوعه</h1>
<span>کارگردان:<span itemprop=”director”>امیر پورکیان</span></span>
<span itemprop=”Genre”>اجتماعی</span>
</div>
برای دیدن کلیه موضوعات می توانید به http://schema.org/docs/full.html مراجعه کنید.
نتیجهگیری:
بهبود سئو با طرحوارهبندی نشانهگذاری طرحواره یک ابزار سئو قدرتمند است که میتواند صفحات وب شما را در SERP برجسته کند. با ارائه موتورهای جستجو با زمینه های اضافی در مورد محتوای خود، می توانید دید خود را بهبود بخشید، CTR خود را افزایش دهید و به طور بالقوه رتبه بندی موتورهای جستجوی خود را افزایش دهید.
با این حال، پیادهسازی نشانهگذاری Schema یک فرآیند یکاندازه مناسب برای همه نیست. نوع نشانه گذاری که باید استفاده کنید به محتوای صفحه شما بستگی دارد. علاوه بر این، مهم است که به طور منظم نتایج خود را زیر نظر داشته باشید و تنظیمات لازم را انجام دهید تا مطمئن شوید که بیشترین بهره را از تلاش های خود می برید.
مانند هر استراتژی سئو، استفاده از نشانه گذاری Schema باید بخشی از یک رویکرد گسترده تر باشد که بر ارائه محتوای با کیفیت بالا و مرتبط به مخاطبان شما تمرکز دارد. به یاد داشته باشید، هدف نهایی سئو فقط کسب رتبه بالا در نتایج جستجو نیست، بلکه ارائه اطلاعات ارزشمند به کاربران شما است. با ترکیب نشانه گذاری Schema با محتوای عالی، می توانید تجربه کاربری را افزایش دهید، نیازهای مخاطبان خود را برآورده کنید و به موفقیت در سئو دست پیدا کنید.
در نتیجه، استفاده از نشانه گذاری Schema برای SEO یک استراتژی ارزشمند برای هر کسب و کاری است که به دنبال بهبود دید آنلاین خود است. با کمک به موتورهای جستجو برای درک محتوای شما و ارائه موثرتر آن در SERP، می توانید از رقبا متمایز شوید، کاربران بیشتری را جذب کنید و در نهایت حضور آنلاین خود را افزایش دهید. با جدیدترین روندها در نشانه گذاری Schema به روز باشید، همانطور که چشم انداز دیجیتال همچنان در حال تکامل است، اهمیت داده های ساختاریافته در استراتژی های SEO نیز بیشتر می شود.
نکته آخر اینکه اگر برای مدیریت سایت خود از وردپرس استفاده می کنید ، می توانید با نصب افزونه schema creator به راحتی از micro data استفاده کنید.
امیدوارم این مقاله برای شما مفید بوده باشد….
Schema چیست؟
اسکیما دقیقاً به موتور جستجو اطلاع می دهد که محتوای شما در صفحه وب شما چه چیزی را می خواهد منتقل کند.
اسکیما چه تاثیری بر سئو دارد؟
وقتی از schema استفاده می کنید به موتورهای جستجو کمک می کنید که محتوای صفحه وب و یا سایت شما را راحت تر تشخیص بدهند. این کار باعث می شود که گوگل راحت تر کلمه کلیدی شما را تشخیص دهد و همین امر موجب می شود در نتایج جستجوی گوگل بهتر دیده شوید. درست است که schema تاثیری روی رتبه سایت شما ندارد ولی باعث افزایش rich snippets محتوای شما می شود.
چگونه از schema در Odoo استفاده کنم؟
بیایید نگاهی به نحوه راه اندازی افزونه Schema بیندازیم. آن را به روش معمول با رفتن به سایت technicalseo هر نوع کدی که خواستید به صورت اسکریپت استخراج کرده و در بخش هدر یا فوتر سایت خود اضافه کنید.
راهنما و آموزش:
به عنوان مثال ما میخوایم رویداد 26 سالگی تسهیل گستر را به صورت یک ایوند به گوگل معرفی کنیم.
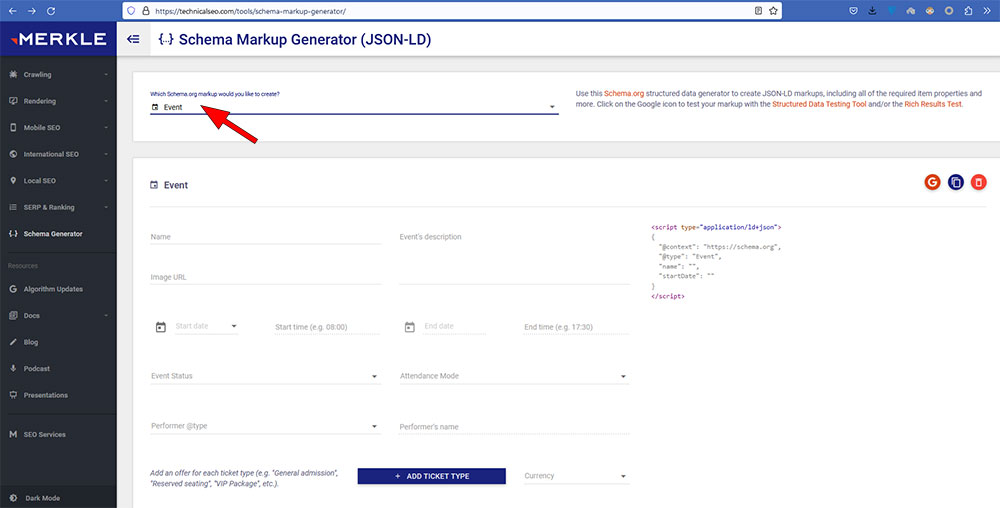
ابتدا بعد از مراجعه به سایت technicalseo از منوی باز شده EVENT را انتخاب می کنیم.

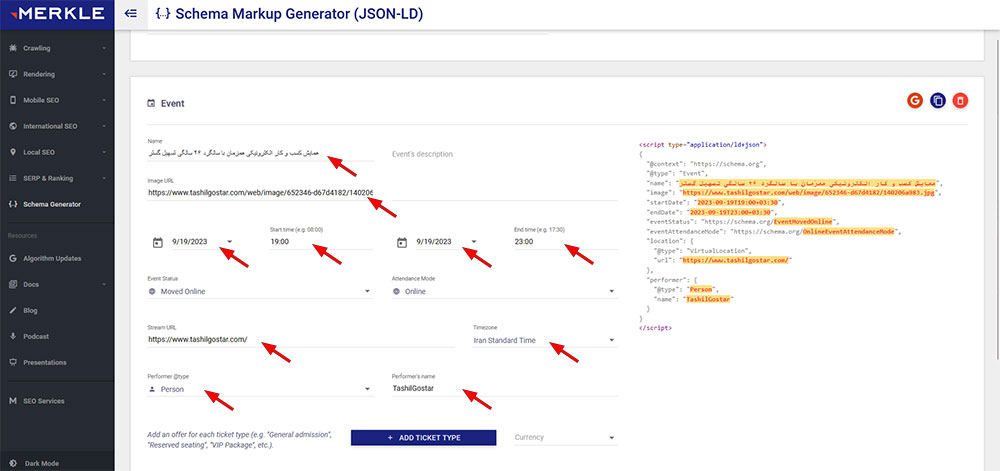
تمامی اطلاعات رویداد را وارد می کنیم.

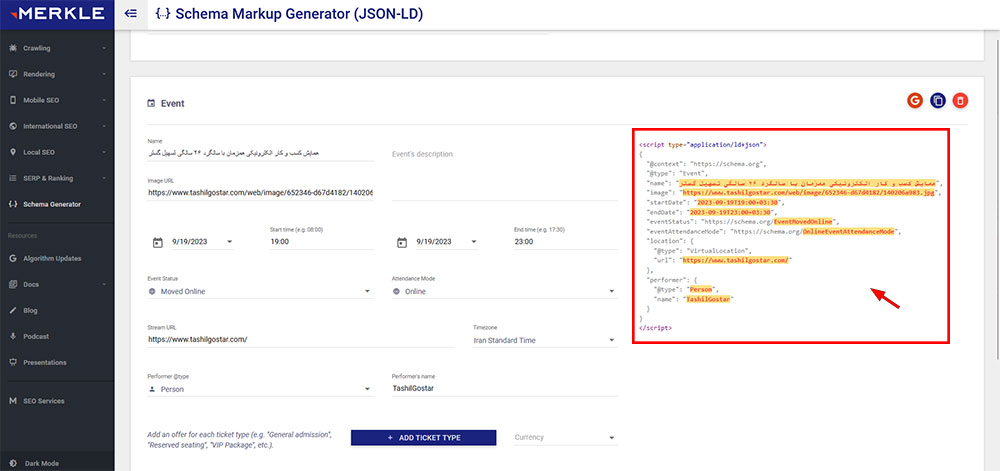
در سمت راست کد اسکرپت به دست آمده را کپی می کنیم.

به صفحه اول سایت خود رجوع کرده و ویرایش را می زنیم.

با کلیک روی ویرایش از منوی باز شده تنظیمات را کلیک و به پایین اسکرول می کنیم.

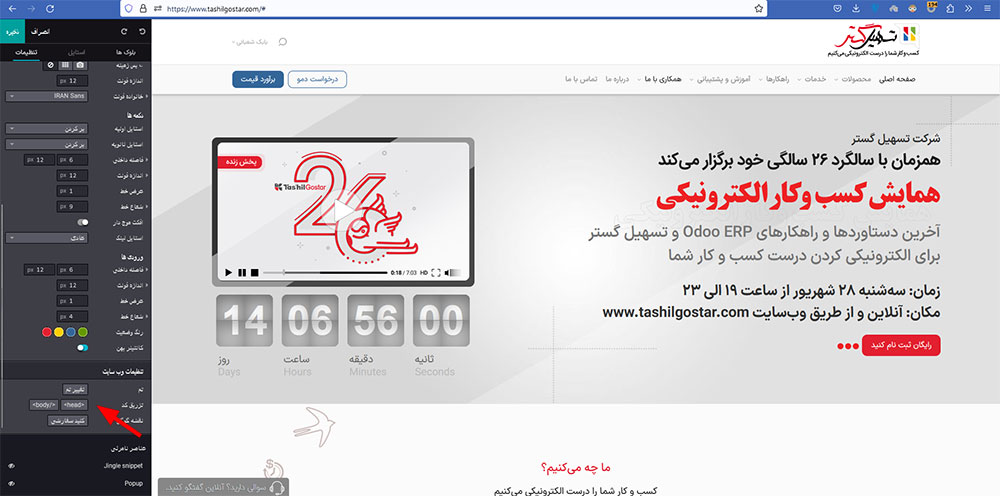
بعد از اسکرول از بخش تزریق کد اسکریپت کپی شده را در فوتور یا هدر اضافه می کنیم.

بعد از وارد کردن کد اسکریپت صفحه را ذخیره می کنیم.

