چگونه می توان بهینه سازی موتور جستجو سئو را در اودوو انجام داد؟
نحوه چگونگی کار سئو در اودوو
بهینه سازی موتور جستجو سئو (SEO) ، مجموعه ای از روش های خوب برای بهینه سازی وب سایت شما می باشد تا بتوانید رتبه بندی خوبی در موتورهای جستجو مانند گوگل داشته باشید. به طور خلاصه، یک سئو خوب به شما امکان دریافت بازدیدکنندگان بیشتر می دهد.
بعضی از نمونه های قوانین سئو:
-
صفحات وب شما باید سریع تر بارگذاری شوند.
-
صفحه شما باید یک عنوان <h1> داشته باشد.
-
وب سایت شما باید یک فایل sitemap.xml/ داشته باشد.
وب سایت و تجارت الکترونیکی اودوو برای کاربران یک سئوی خوب را تضمین می کند، اودوو همه پیچیدگی های فنی سئو را داراست و همه چیز را برای شما در بهترین حالت ممکن آماده می کند.
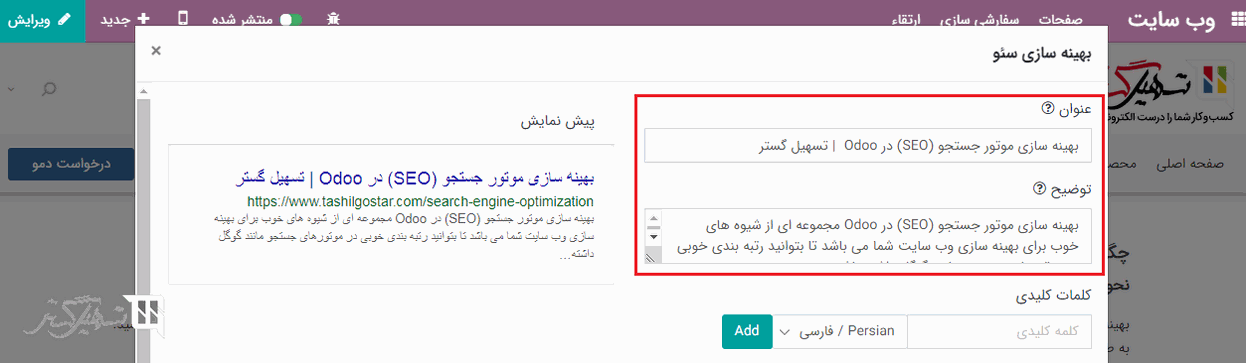
برچسب های متا:
عنوان ها، توضیحات
در هر صفحه وب باید داده های متا <title> ، <description> را تعریف کنید. اطلاعات این عناصر توسط موتورهای جستجو استفاده می شود تا رتبه بندی و دسته بندی وب سایت شما را بر اساس یک جستجوی خاص انجام دهند. آنها به طور خودکار بر اساس عنوان صفحه و محتوا تولید می شوند، اما می توانید آنها را مجدداً تنظیم کنید. همچنین مطمئن شوید که آنها با محتوای صفحه مطابقت دارند، در غیر این صورت توسط موتورهای جستجو رتبه شما پایین می آید.

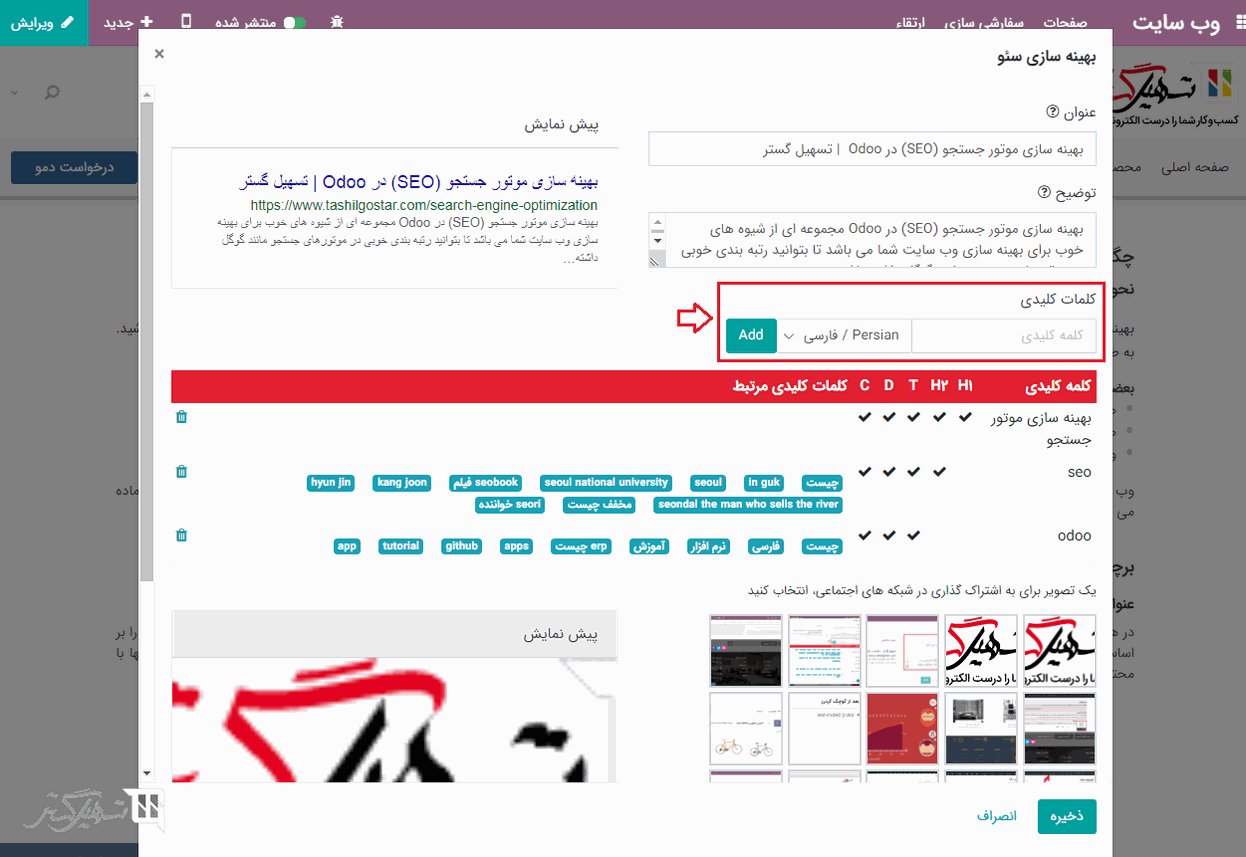
کلمات کلیدی
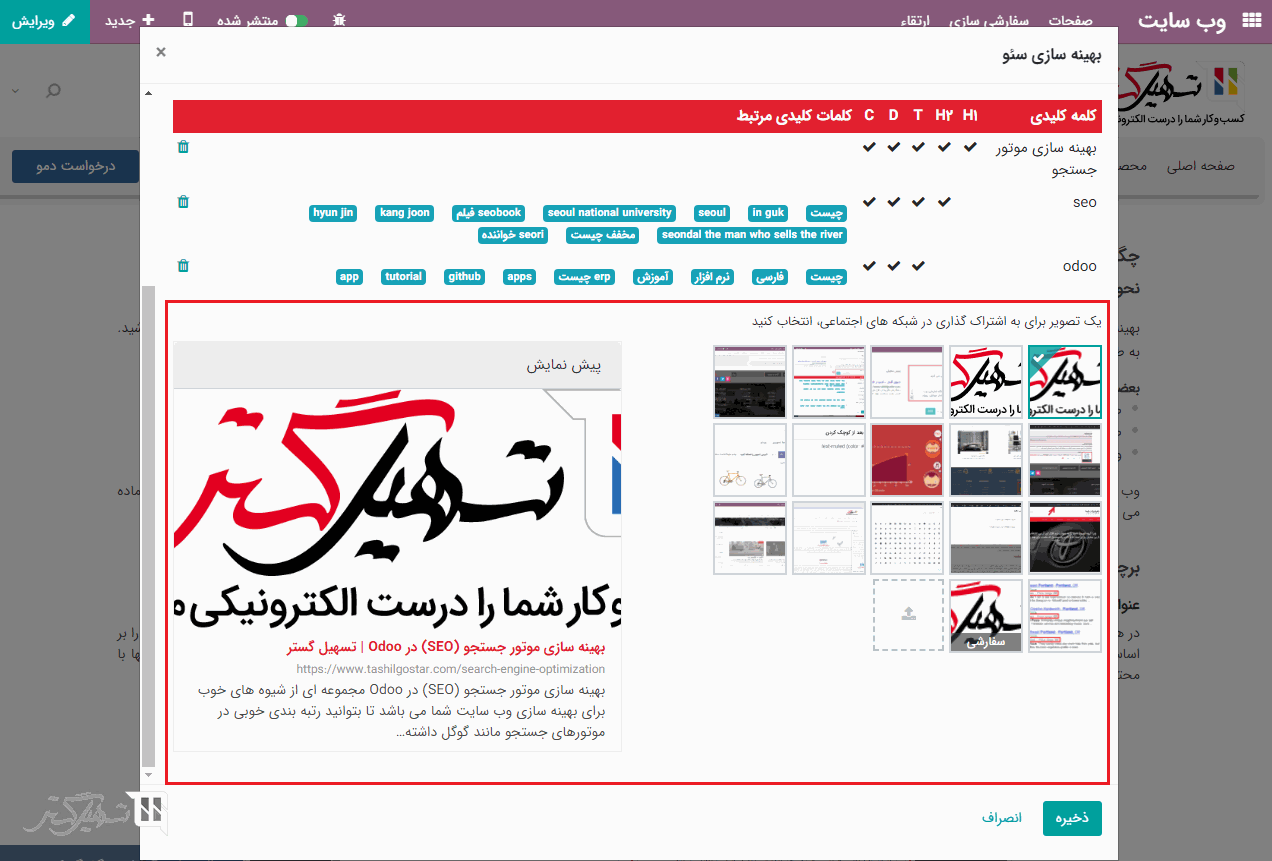
به منظور نوشتن محتوای با کیفیت و افزایش ترافیک خود، اودوو ابزار ارتقا را در نوار بالای سازنده وب ایجاد می کند. این ابزار با گوگل به شما اطلاعاتی را در مورد کلمات کلیدی شما ارائه می دهد و مطابق با عناوین و محتویات در صفحه خود آنها را جستجو می کند. برای هر کلمه کلیدی، نحوه استفاده از آن در محتوا (H1 ،H2، عنوان صفحه، توضیحات صفحه، محتوای صفحه) و جستجوهای مرتبط در گوگل را مشاهده خواهید کرد. هرچه از کلمات کلیدی بیشتر استفاده شود، بهتر است.

اگر وب سایت شما به چند زبان است، می توانید از ابزار
ارتقاء
برای هر زبان هر یک از صفحات استفاده نمایید و عنوان، توضیحات و برچسب های جستجو را مشخص کنید.
محتوا پادشاه است:
وقتی که در مورد سئو حرف میزنیم به این نتیجه می رسیم که محتوا پادشاه است. اودوو چندین ماژول برای کمک به شما در ایجاد محتوای وب سایت ارائه می دهد:
-
بلاگ ها: محتوای با کیفیت و بی نقص بنویسید.
-
اسلایدها: همه پاورپوینت ها و PDF خود را منتشر کنید. محتوای آنها به طور خودکار در صفحه وب نشان داده می شود. برای مثال: tashilgostar.com/slides/1
-
تالار گفتگو: اجازه دهید تالارهای گفتگو برای شما محتوا تولید کند. برای مثال: tashilgostar.com/forum/6
-
آرشیو لیست ایمیل ها: آرشیو لیست ایمیل ها را در وب سایت خود منتشر کنید. tashilgostar.com/groups
توجه داشته باشید
صفحه 404 یک صفحه معمولی است که می توانید مانند هر صفحه دیگری آن را ویرایش کنید. در این صورت هنگامی که بازدیدکنندگان در آدرس های نامعتبر گم می شوند، می توانید یک صفحه 404 عالی ایجاد کنید تا به محتوای برتر وب سایت شما هدایت شوند.
استفاده از شبکه های اجتماعی
رسانه های اجتماعی برای اشتراک گذاری گروهی ساخته شده اند. اگر افراد زیادی مطالب شما را در رسانه های اجتماعی به اشتراک بگذارند، به احتمال زیاد افراد بیشتری به آن لینک خواهند شد، و این لینک ها عامل مهمی برای رتبه بندی سئو هستند.
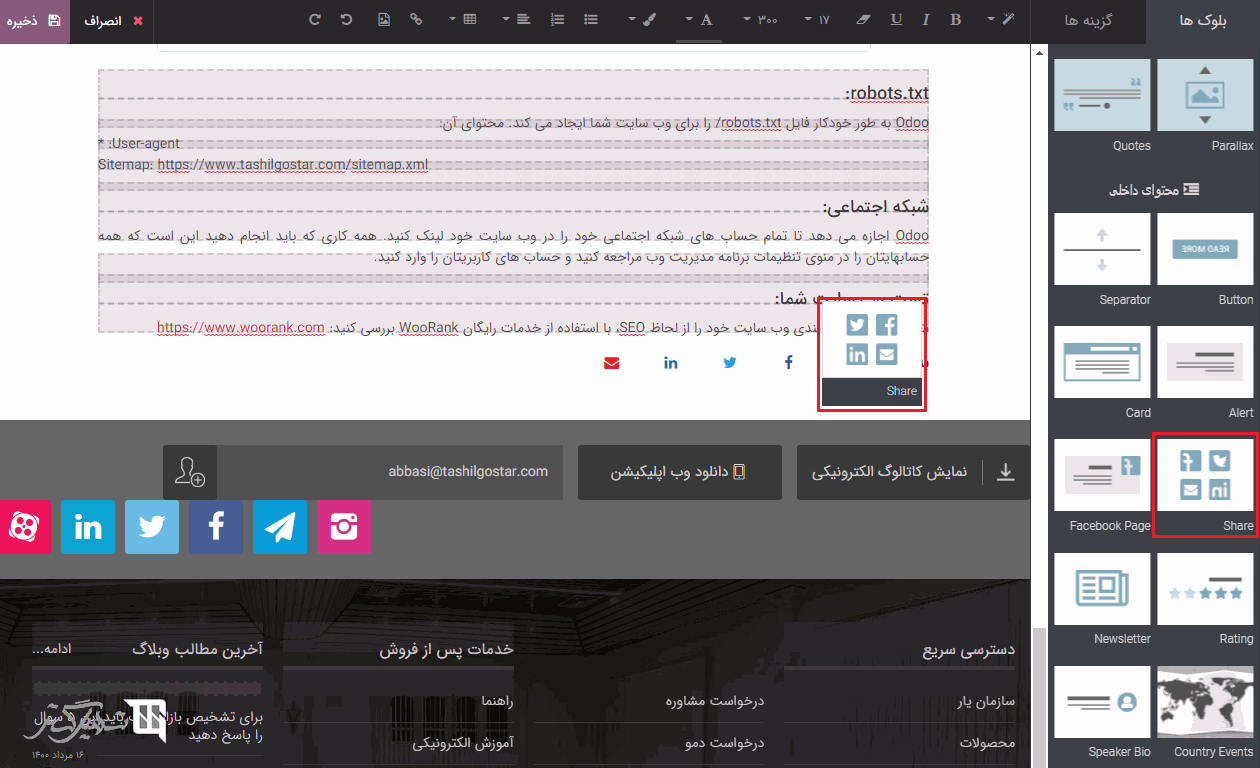
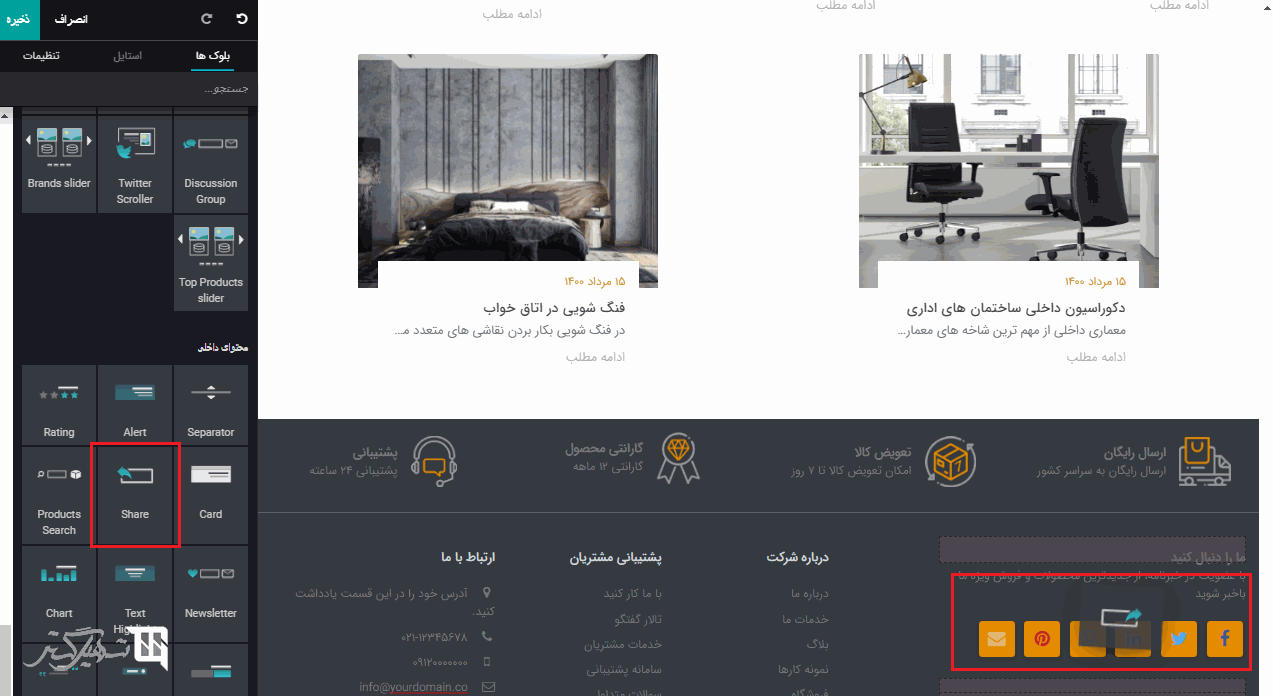
اودوو چندین ابزار برای به اشتراک گذاری محتوا از طریق رسانه های اجتماعی در خود جای داده است:
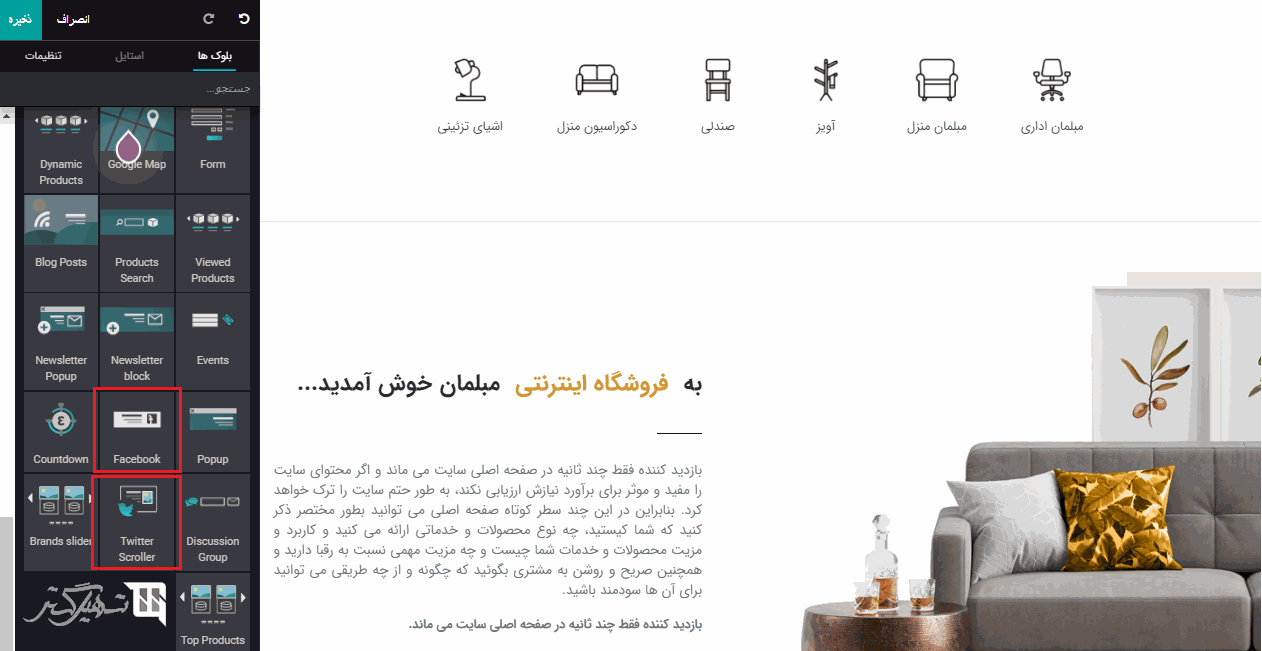
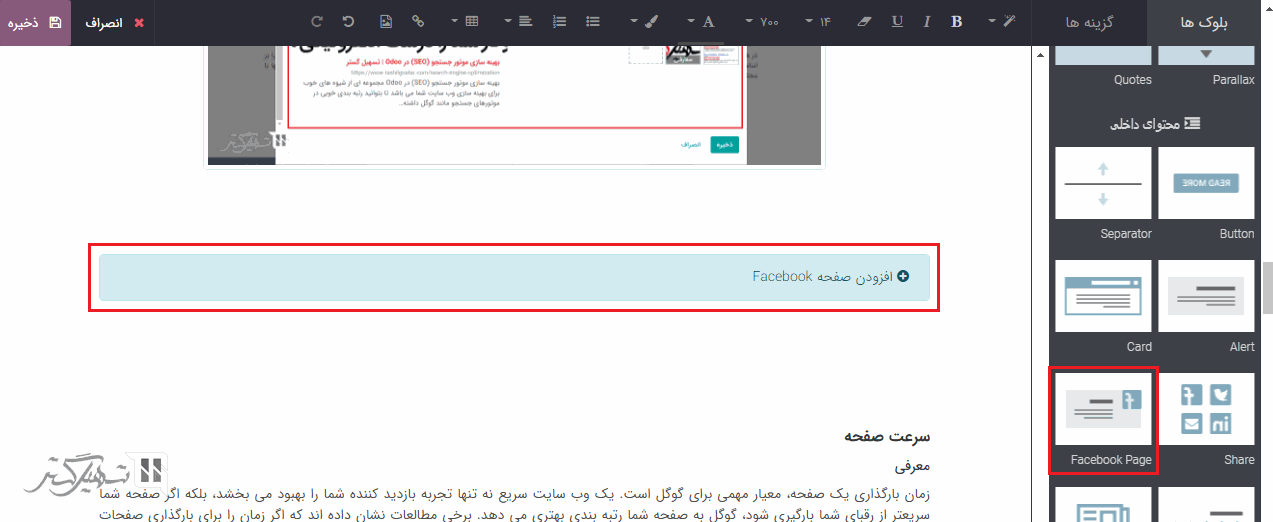
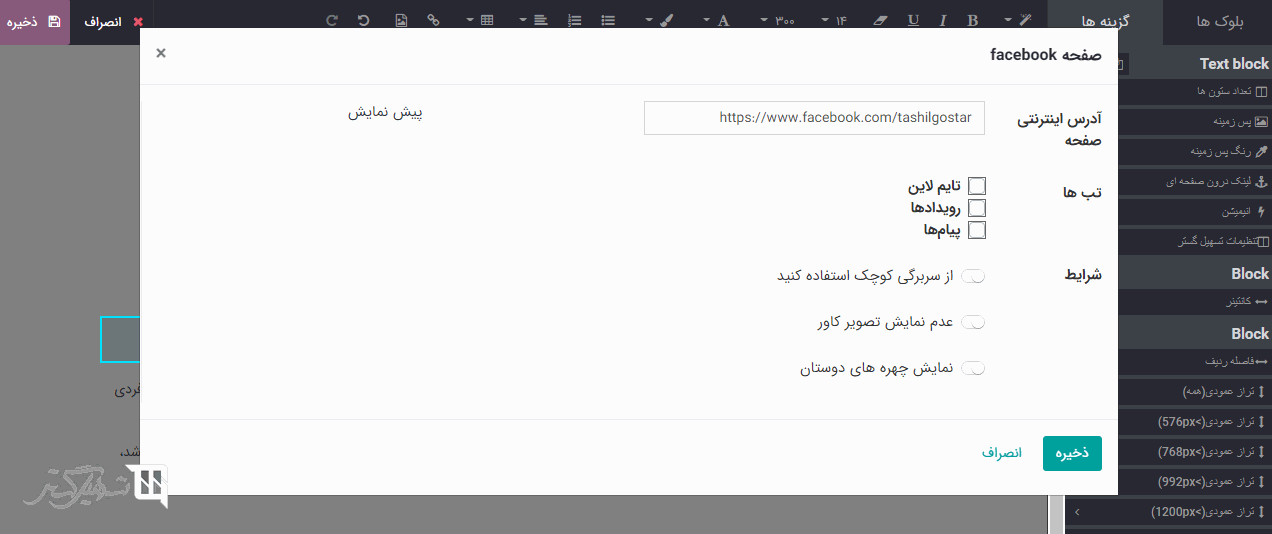
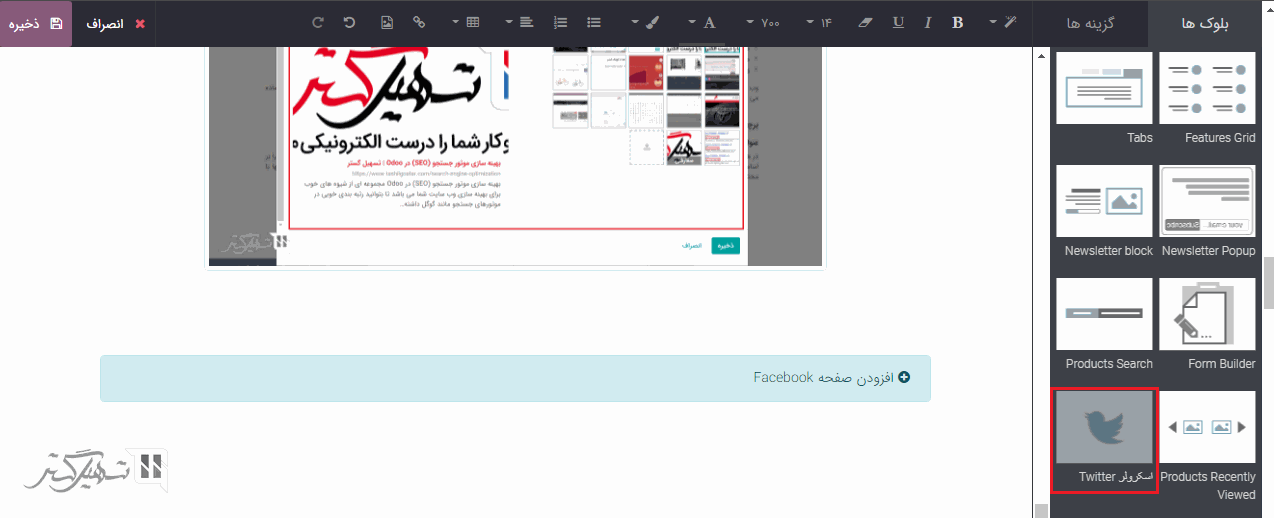
صفحه فیس بوک
اسنیپت Facebook page را درگ و دراپ کنید تا ویجتی از صفحه کسب و کار فیس بوک شما نمایش داده شود و بتوانید بازدیدکنندگان را تشویق به دنبال کردن آن کنید. می توانید جدول زمانی، رویدادهای بعدی و پیام ها را در آن تنظیم کنید تا نمایش داده شود.
(نسخه 14)

(نسخه 13)


اسکرولر Twitter
فیدهای توییتر را با رضایت مشتری در وب سایت خود نمایش دهید. این باعث افزایش تعداد توییت ها و اشتراک گذاری می شود.
(نسخه 13)

تست وب سایت شما:
شما می توانید رتبه بندی وب سایت خود را از لحاظ SEO، با استفاده از خدمات رایگان WooRank بررسی کنید: https://www.woorank.com
مدیریت آدرس ها (URLs )
این بخش نشان می دهد که چگونه آدرس های اینترنتی را برای سئو مناسب می کند.
ساختار آدرس های اینترنتی:
یک آدرس معمولی شبیه به این خواهد بود:
با اجزای زیر:
-
https: // = پروتکل
-
www.tashilgostar.com = نام دامنه شما
-
/ fa_IR = زبان صفحه، اگر بازدیدکننده زبان اصلی وب سایت را مرور کند، این قسمت از URL حذف می شود بنابراین، نسخه اصلی این صفحه عبارت است از: https://www.tashilgostar.com/shop/product/15
-
/ shop / product = هر ماژول فضای نامی خود را تعریف می کند (/shop برای فهرست ماژول تجارت الکترونیکی است، / shop / product برای یک صفحه محصول). برای جلوگیری از درگیری در URL های مختلف، این نام را نمی توان سفارشی کرد.
-
15 = به طور پیش فرض، این عنوان محصولی است که این صفحه به آن اشاره دارد. اما شما می توانید آن را برای اهداف جستجوگرها سفارشی کنید. یک محصول با نام "email marketing" به نام "email-marketing" تغییر خواهد یافت. بسته به فضای نام، این قسمت می تواند موضوع مختلف داشته باشد مانند: (پست وبلاگ، عنوان صفحه، پست های تالار گفتگو، دسته بندی محصولات، و غیره)
برخی از URL ها دارای چندین بخش پویا هستند مانند این (یک دسته بندی وبلاگ و یک پست):
در مثال فوق:
odoo erp : عنوان وبلاگ است.
erp: عنوان یک پست وبلاگ است.
هنگامی که یک صفحه دارای پیجر است، شماره صفحه به طور مستقیم در URL تنظیم می شود (یک آرگومان GET ندارد). این کار اجازه می دهد تا هر صفحه توسط موتورهای جستجو ایندکس شود. مثال:
تغییرات URL ها و عناوین
هنگامی که آدرس اینترنتی یک صفحه تغییر می کند (به عنوان مثال یک نسخه بهینه شده برای سئو از نام محصول شما)، شما مجبور نیستید در مورد به روز رسانی تمام لینک ها نگرانی داشته باشید:
اودوو به طور خودکار تمام لینک های خود را به آدرس های جدید بازمی گرداند.
اگر وب سایت های دیگر هنوز به نشانی اینترنتی قدیمی اشاره می کنند، 301 redirect (ریدایرکت 301) برای انتقال بازدیدکنندگان به وب سایت جدید انجام خواهد شد.
به عنوان مثال، این URL:
به صورت خودکار به مسیر زیر تغییر مسیر می دهد:
به طور خلاصه لینک قدیمی هنوز هنگامی که توسط وب سایت های دیگر استفاده می شود، از طریق تغییر مسیر ریدایرکت 301 عمل می کند و لینک های سئو را حفظ می کند.
HTTPS
موتورهای جستجو رتبه وب سایت های امن HTTPS/SSL را افزایش می دهند. بنابراین به طور پیش فرض همه موارد Odoo Online به طور کامل بر اساس HTTPS است. اگر بازدیدکننده از طریق url غیر HTTPS به وب سایت شما دسترسی پیدا کند ، ریدایرکت 301 به معادل HTTPS آن هدایت می شود.
لینک ها: سیاست nofollow
وجود وب سایتی که به صفحه وب سایت شما لینک دارد، در نحوه رتبه بندی صفحه شما در موتورهای جستجوی مختلف نقش مهمی دارد. صفحه شما هر چه بیشتر لینک از سایت های دیگر (لینک خارجی) و باکیفیت داشته باشد، برای سئوی سایت شما بهتر است.
اودوو به دنبال استراتژی های زیر برای مدیریت لینک ها است:
-
هر لینکی که به وب سایت خود اضافه می کنید "dofollow" است، به این معنی که این لینک به SEO برای صفحه لینک داده شده کمک می کند.
-
هر لینکی که توسط شرکت کننده ارسال می شود (پست تالار گفتگو، کامنت بلاگ و غیره) که به وب سایت شما لینک دارد نیز "dofollow" است.
-
اما هر لینکی که توسط یک شرکت کننده ارسال می شود و به یک وب سایت خارجی لینک داده می شود، "nofollow" است. به این ترتیب شما مخاطبان را به وب سایت های دیگری که اعتبار بدی دارند ارسال نمی کنید.
-
توجه داشته باشید که هنگام استفاده از تالار گفتگو، می توان به شرکت کنندگان که دارای امتیاز زیادی هستند اعتماد کرد. در چنین شرایطی، لینک های آنها هیچ ویژگی rel = "nofollow" ندارند.
آدرس های چند زبانه
اگر یک وبسایت را به چندین زبان اجرا میکنید، بسته به زبان مورد استفاده، همان محتوا در URL های مختلف در دسترس خواهد بود:
https://www.mywebsite.com/shop/product/my-product-1 (زبان اصلی، انگلیسی)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (نسخه فرانسوی)
در این مثال، fr_FR زبان صفحه است. شما حتی می توانید چندین گونه از یک زبان را داشته باشید: pt_BR (پرتغالی از برزیل)، pt_PT (پرتغالی از پرتغال).
برای اینکه موتورهای جستجو بدانند که آدرس دوم ترجمه فرانسوی آدرس اول است، اودوو یک لینک HTML را در هدر اضافه می کند.
در بخش <HTML <head نسخه اصلی، اودوو به طور خودکار یک لینکی که به نسخه های ترجمه شده آن صفحه وب اشاره می کند، اضافه می کند.
<link rel=”alternate” hreflang=”fr” href=”https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1”/>
با این رویکرد:
-
موتورهای جستجو با توجه به زبان بازدیدکننده به زبان مناسب هدایت خواهند شد.
-
اگر صفحه شما هنوز ترجمه نشده باشد توسط موتورهای جستجو جریمه نمی شوید. در واقع، این یک محتوای تکراری نیست، بلکه نسخه متفاوتی از همان محتوا است.
شناسایی زبان
هنگامی که یک بازدیدکننده برای اولین بار در وب سایت شما قرار می گیرد (به عنوان مثال yourwebsite.com/shop)، ممکن است به طور خودکار با توجه به ترجیح زبان مرورگر خود به نسخه ترجمه شده هدایت شود (مانند yourwebsite.com/fr_FR/shop).
دفعه بعد، یک کوکی از زبان فعلی را نگه میدارد تا از تغییر مسیر جلوگیری کند.
برای وادار کردن بازدیدکننده به زبان پیشفرض، میتوانید از کد زبان پیشفرض در لینک خود استفاده کنید، به عنوان مثال: yourwebsite.com/en_US/shop. این کار همیشه بازدیدکنندگان را بدون استفاده از تنظیمات زبان مرورگر، به نسخه انگلیسی صفحه میآورد.
سرعت صفحه
معرفی
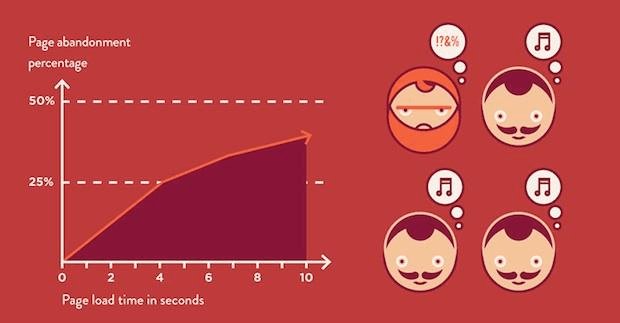
زمان بارگذاری یک صفحه، معیار مهمی برای گوگل است. یک وب سایت سریع نه تنها تجربه بازدید کننده شما را بهبود می بخشد، بلکه اگر صفحه شما سریعتر از رقبای شما بارگیری شود، گوگل به صفحه شما رتبه بندی بهتری می دهد. برخی مطالعات نشان داده اند که اگر زمان را برای بارگذاری صفحات خود نصف کنید (به عنوان مثال 2 ثانیه به جای 4 ثانیه)، میزان از دست دادن بازدید کننده نیز نصف می شود. یک بار اضافی برای بارگذاری یک صفحه می تواند در فروش، 1.6 میلیارد دلار به Amazon هزینه کند.

در زیر، شما می توانید ترفندهای اودوو را برای سرعت بخشیدن به زمان بارگذاری صفحه خود پیدا کنید. شما می توانید با استفاده از این دو ابزار وب سایت خود را مقایسه کنید:
تصاویر:
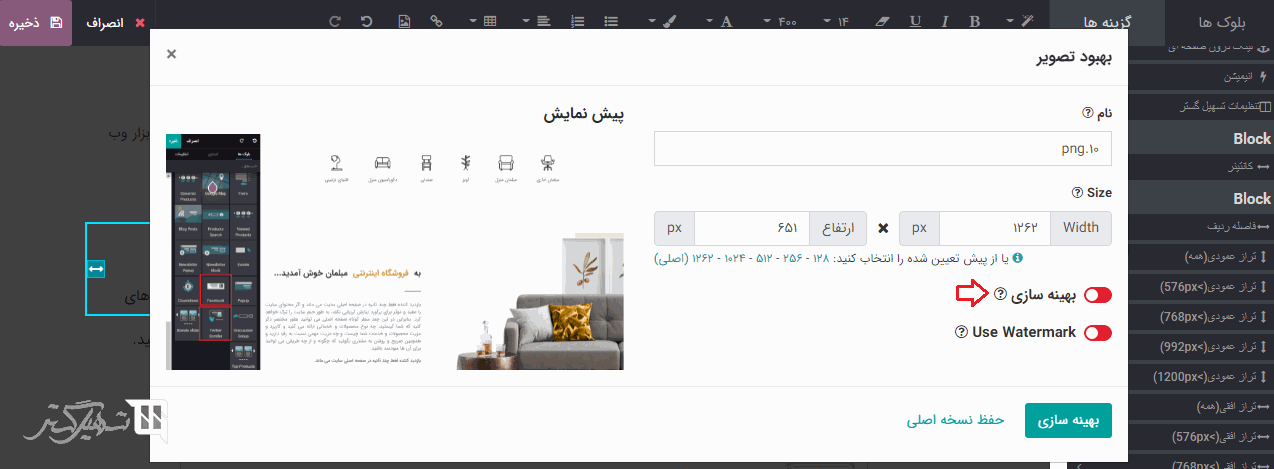
هنگامی که تصاویر جدیدی را با استفاده از سایت ساز (website builder) آپلود می کنید، اودوو به طور خودکار آنها را برای کاهش اندازه های عکس فشرده می کند. (فشرده سازی lossless برای PNG و GIF و فشرده سازی lossy برای .JPG)
اگر ترجیح می دهید کیفیت تصویر را به جای عملکرد بهینه سازی کنید، از دکمه آپلود یک تصویر، تصویر اصلی را بدون تغییر نگه دارید.

هنگامی که اودوو تصاویر را در وب سایت شما بارگذاری می کند، همزمان آنها را فشرده می کند، نه زمانی که توسط بازدید کننده درخواست شود. بنابراین، ممکن است در صورت استفاده از تم شخص ثالث، تصاویری ارائه شود که به طور موثر فشرده نشده اند. اما همه تصاویر مورد استفاده در تم های رسمی اودوو به طور پیش فرض فشرده شده اند.
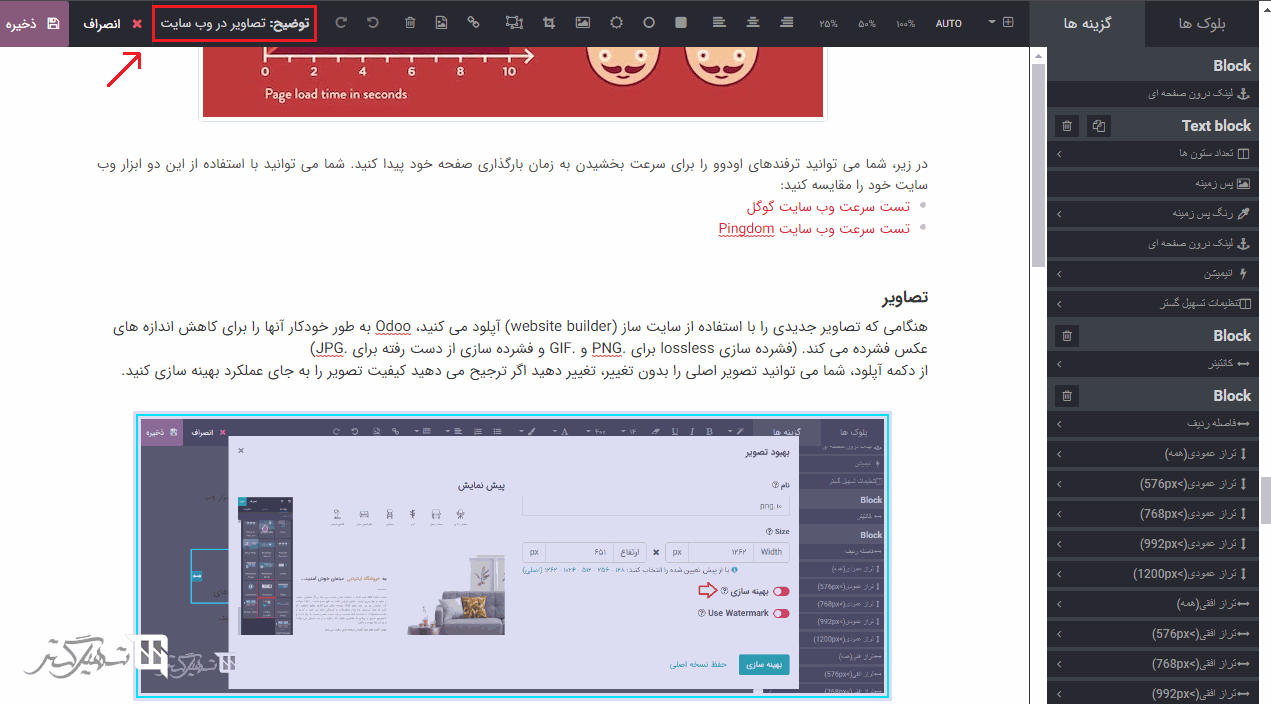
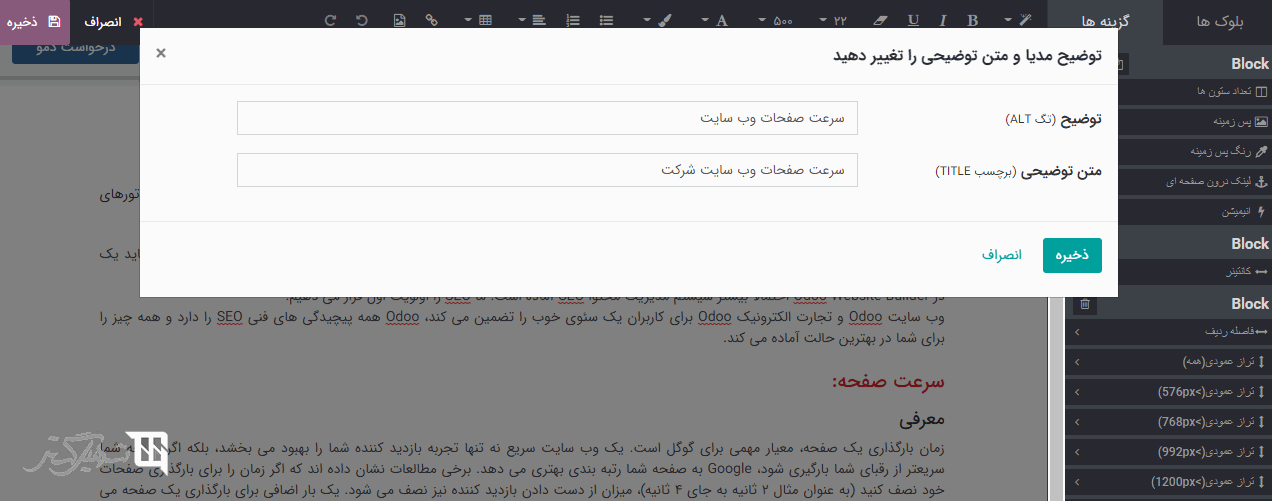
وقتی روی یک تصویر کلیک می کنید،اودوو ویژگی های Alt و title از تگ <img> را به شما نشان می دهد. شما می توانید بر روی آن کلیک کنید تا عنوان خود و ویژگی های Alt را برای تصویر تنظیم کنید.

وقتی روی این لینک کلیک می کنید، پنجره زیر ظاهر می شود:

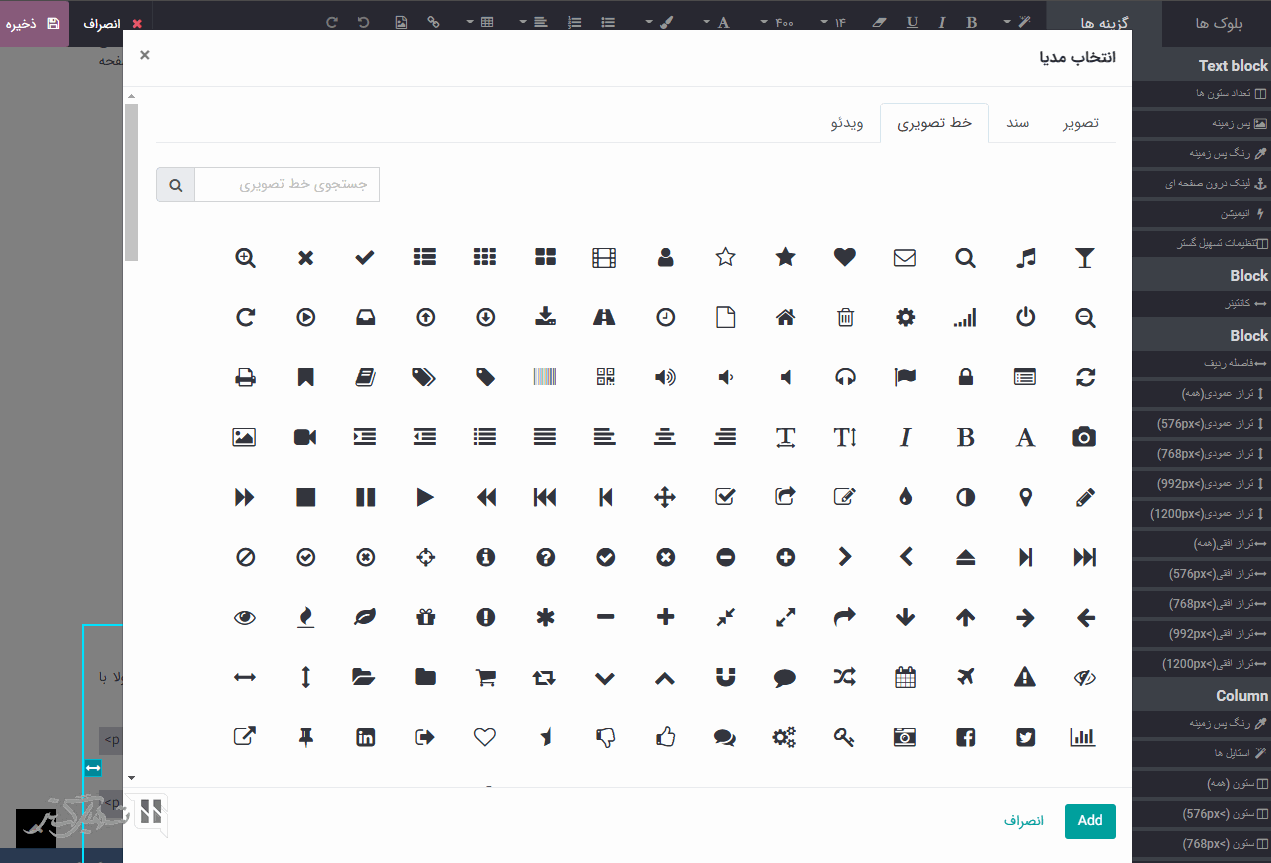
pictograms اودوو با استفاده از یک فونت (Font Awesome در اکثر تم های Odoo) پیاده سازی شده است. بنابراین، می توانید از هر تعداد pictogram که می خواهید در صفحه خود استفاده کنید، آنها باعث درخواست اضافی برای بارگیری صفحه نمی شوند.

منابع استاتیک: CSS
تمام فایل های CSS قبل از پردازش، لینک و تقلیل، فشرده سازی و ذخیره سازی شده است (سمت سرور و مرورگر). نتیجه:
-
فقط یک درخواست فایل CSS برای بارگیری یک صفحه مورد نیاز است.
-
این فایل CSS در میان صفحات به اشتراک گذاشته شده و ذخیره شده است، به طوری که هنگامی که بازدید کننده روی صفحه دیگری کلیک می کند، مرورگر مجبور نیست که حتی یک منبع CSS را بارگذاری کند.
-
این فایل CSS برای کوچک بودن بهینه شده است.
پیش پردازش شده: چارچوب CSS مورد استفاده توسط اودوو بوت استرپ است. اگر چه تم ممکن است از یک چارچوب دیگر استفاده کند، اکثر تم های Odoo به طور مستقیم بوت استرپ را گسترش می دهند و سفارشی می کنند. از آنجا که اودوو از Less و Sass پشتیبانی می کند، بنابراین شما می توانید قوانین CSS را تغییر دهید، به جای آنها از طریق خطوط اضافی CSS، آنها را مجددا تغییر دهید، و در نتیجه یک فایل کوچک تر ایجاد کنید.
ترکیب: هر ماژول یا کتابخانه ای که ممکن است استفاده کنید دارای مجموعه ای از CSS، Sass یا Less (تجارت الکترونیکی، وبلاگ، تم ها، و غیره) است. داشتن چند فایل CSS برای ماژول ها عالی است، اما برای عملکرد خوب نیست، زیرا اکثر مرورگرها می توانند فقط 6 درخواست را به موازات هم انجام دهند و در نتیجه تعداد زیادی فایل در مجموعه بارگذاری می شوند. زمان تأخیر برای انتقال فایل معمولا برای فایل های کوچک مانند JS. و CSS. بسیار طولانی تر از زمان انتقال واقعی داده ها است. بنابراین، زمان بارگذاری منابع CSS بیشتر به تعداد درخواست هایی که باید انجام شود نسبت به اندازه واقعی فایل بستگی دارد.
برای حل این مسئله، تمامی فایل های CSS / Less / Sass به یک فایل CSS واحد برای ارسال به مرورگر متصل می شوند. بنابراین یک بازدید کننده تنها یک فایل CSS دارد که برای هر صفحه بارگذاری می شود، که مخصوصا کارآمد است. همانطور که CSS در میان تمام صفحات به اشتراک گذاشته می شود، هنگامی که بازدید کننده روی یک صفحه کلیک می کند، مرورگر حتی مجبور به بارگذاری یک فایل CSS جدید نیست!
CSS ارسال شده توسط اودوو شامل تمام CSS / Less / Sass از تمام صفحات و ماژول ها است. با انجام این کار، هنگام نمایش صفحات اضافی برای همان بازدید کننده، لازم نیست بارها فایل CSS را بارگیری کنید. اما برخی از ماژول ها ممکن است شامل منابع بزرگ CSS / جاوا اسکریپت باشد که شما نمی خواهید قبل از انتخاب صفحه اول انجام شود، زیرا آنها خیلی بزرگ هستند. در این مورد، اودوو این منبع را به یک بسته دوم تبدیل می کند که تنها زمانی بارگذاری می شود که صفحه با استفاده از آن درخواست می شود. یک مثال از این موضوع، backend است که فقط زمانی بارگذاری می شود که بازدید کننده وارد سیستم می شود و به (backend (/web دسترسی پیدا می کند.
کوچک کردن:
پس از پردازش اولیه و پیوستن، CSS حاصل شده به منظور کاهش اندازه آن کوچک می شود.
نتیجه نهایی قبل از ارسال به مرورگر فشرده می شود.
سپس یک نسخه ذخیره شده در سمت سرور ذخیره می شود (بنابراین نیازی نیست اقدامات قبل از پردازش، الحاق، و کوچک کردن درخواست را هر بار انجام دهد) همچنین سمت مرورگر هم ذخیره می شود (بنابراین همان بازدید کننده CSS را فقط یک بار برای تمام صفحاتی که بازدید می کند، بارگذاری می کند).
منابع استاتیک: جاوا اسکریپت
مانند منابع CSS، منابع جاوا اسکریپت نیز الحاق، تقلیل یافته، فشرده و ذخیره شده (سمت سرور و مرورگر) هستند.
اودووسه بسته نرم افزاری جاوا اسکریپت ایجاد می کند:
-
یکی برای تمام صفحات وب سایت (شامل کد برای افکت های Parallax، تایید فرم، ...)
-
یکی برای کد مشترک جاوا اسکریپت به اشتراک گذاشته شده در بین frontend و bootstrap) backend)
-
یکی برای کد ویژه جاوا اسکریپت backend (رابط کاربری Odoo Web Client برای کارکنان شما با استفاده از اودوو)
اکثر بازدیدکنندگان وب سایت شما تنها دو بسته نرم افزاری اول را خواهند داشت و حداکثر دو فایل جاوا اسکریپت برای بارگذاری برای یک صفحه ارائه می شود. همانطور که این فایل ها در همه صفحات به اشتراک گذاشته می شوند، بیشتر کلیک های همان بازدید کننده هیچ منبع جاوا اسکریپت دیگری را بارگذاری نمی کند.
نکته: اگر در حالت debug کار می کنید، CSS و جاوا اسکریپت نه هماهنگ و نه تقلیل یافته اند. بنابراین، خیلی کندتر است. اما به شما این امکان را می دهد که با debug کروم به راحتی آشنا شوید زیرا منابع CSS و جاوا اسکریپت از نسخه های اصلی آنها تغییر نمی کنند.
صفحات HTML
صفحات HTML می توانند فشرده شوند، اما معمولا این کار توسط وب سرور (NGINX یا Apache) انجام می شود.
سایت ساز Odoo برای کدهای HTML منظم و کوتاه بهینه سازی شده است. بلوک های از پیش تولید شده، برای تولید کد HTML صحیح، معمولا با استفاده از بوت استرپ و ویرایشگر HTML توسعه داده شده است.
به عنوان مثال، اگر شما از انتخاب کننده رنگ برای تغییر رنگ یک پاراگراف به رنگ اصلی وب سایت خود استفاده کنید، Odoo کد زیر را تولید می کند:
<p class="text-primary">My Text</p>
در حالی که اکثر ویراستاران HTML (مانند CKEditor) کد زیر را تولید می کنند:
<p style="color: #AB0201">My Text</p>
طراحی ریسپانسیو
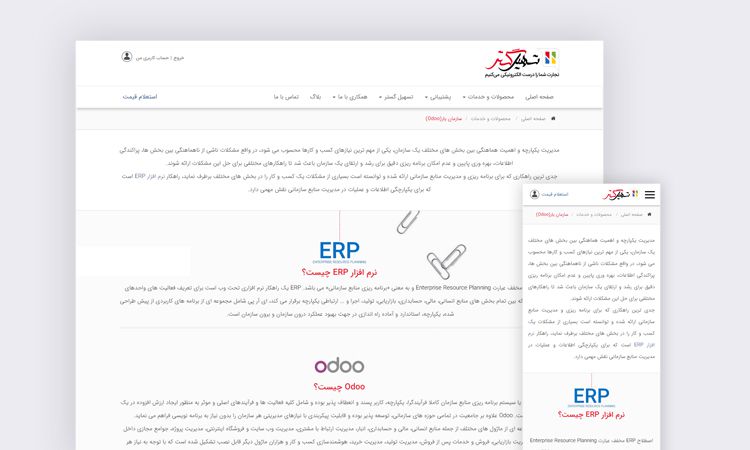
وب سایت هایی که با موبایل سازگار نیستند در رتبه بندی موتورهای جستجو تأثیر منفی می گذارند. همه تم های ادوو به بوت استرپ متکی هستند تا بتوانند به طور موثر با توجه به دستگاه ارائه دهند: رومیزی، رایانه لوحی یا تلفن همراه.

از آنجایی که همه ماژول های اودوو از فناوری یکسانی برخوردار هستند، مطلقاً همه صفحات وب سایت شما با موبایل سازگار است.
ذخیره سازی مرورگر
جاوا اسکریپت، تصاویر و منابع CSS دارای URL هایی هستند که وقتی محتوای آنها تغییر کند، به صورت پویا و فعال تغییر می کنند. به عنوان مثال، تمام فایل های CSS از طریق این URL بارگذاری می شوند:
http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css
اگر CSS وب سایت خود را تغییر دهید، بخشی از 457-0da1d9d این URL تغییر خواهد کرد. این کار اجازه می دهد تا اودوو یک تاخیر کَش طولانی (XXX) را بر روی این منابع ایجاد کند: XXX ثانیه، در حالی که بلافاصله به روزرسانی می شود.
فایل های موتور جستجو
نقشه سایت
اودوو یک فایل sitemap.xml/ به طور خودکار برای شما تولید می کند. برای عملکرد بهتر، این فایل ذخیره شده است و هر 12 ساعت به روز رسانی می شود.
به طور پیشفرض، تمام URL ها در یک فایل single /sitemap.xml قرار می گیرند، اما اگر تعداد زیادی صفحات داشته باشید، به طور خودکار یک فایل Sitemap Index را ایجاد می کند، با توجه به URLmap sitemap grouping در sitemaps.org در 45000 تکرار در هر پرونده گروه بندی می شود.
هر ورودی Sitemap دارای 4 ویژگی است که به صورت خودکار محاسبه می شوند:
<loc>: آدرس یک صفحه
<lastmod>: تاریخ آخرین ویرایش از منبع، به طور خودکار بر اساس شیء مرتبط محاسبه شده است. برای یک صفحه مربوط به محصول، این تاریخ می تواند آخرین تاریخ تغییر محصول یا صفحه باشد.
<اولویت>: ماژول ها ممکن است الگوریتم اولویت اول خود را بر اساس محتوا خود اجرا کنند (مثلا: یک انجمن ممکن است اولویت را بر اساس تعداد آراء در یک پست خاص اختصاص دهد). اولویت یک صفحه استاتیک توسط حوزه اولویت آن تعریف شده است، که عادی شده است. (16 پیشفرض است)
نشانه گذاری ساختار داده
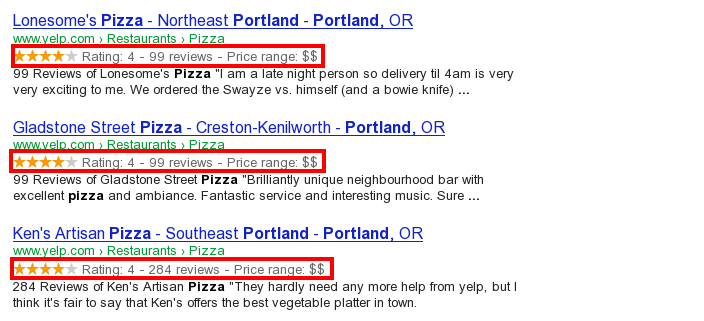
نشانه گذاری ساختاری داده ها برای تولید جملات غنی در نتایج موتور جستجو استفاده می شود. این یکی از راه هایی است که صاحبان وب سایت برای ارسال داده های ساخت یافته به ربات های موتور جستجو است می توانند از آن استفاده کنند این گونه آنها برای درک محتوای شما و ایجاد نتایج جستجو کمک می کنند.
گوگل از تعدادی قطعه غنی برای انواع محتوا پشتیبانی می کند، از جمله: نظرات، افراد، محصولات، کسب و کارها، رویدادها و سازمان ها.
Odoo اطلاعات میکرو را به عنوان از قبل تعریف شده در مشخصات schema.org برای حوادث، محصولات تجارت الکترونیک، پست های فروم و آدرس های تماس را اجرا می کند. این گونه اجازه ی نمایش اطلاعات اضافی مانند قیمت و امتیاز محصول صفحات محصول خود را به Google می دهد.

robots.txt
اودوو به طور خودکار فایل robots.txt/ را برای وب سایت شما ایجاد می کند. محتوای آن:
User-agent: *
Sitemap: https://www.tashilgostar.com/sitemap.xml




شبکه اجتماعی
اودوو اجازه می دهد تا همه حساب های شبکه اجتماعی خود را در پابرگ وب سایت خود لینک دهید. تنها کاری که باید انجام دهید این است که همه حساب های خود را در تنظیمات شرکت خود ارجاع دهید.