راهاندازی شبکه تحویل محتوا (CDN)¶
پیادهسازی با استفاده از KeyCDN¶
A CDN یا شبکه توزیع محتوا، شبکهای جغرافیایی توزیع شده از سرورهاست که محتوای اینترنت پرسرعت را فراهم میکند. CDN تحویل سریع و باکیفیت بالای محتوا را برای وبسایتهای پر محتوا ارائه میدهد.
این سند شما را در تنظیم یک حساب KeyCDN برای وب سایت قدرت گرفته از سازمانیار راهنمایی میکند.
ایجاد منطقه Pull در داشبورد KeyCDN¶
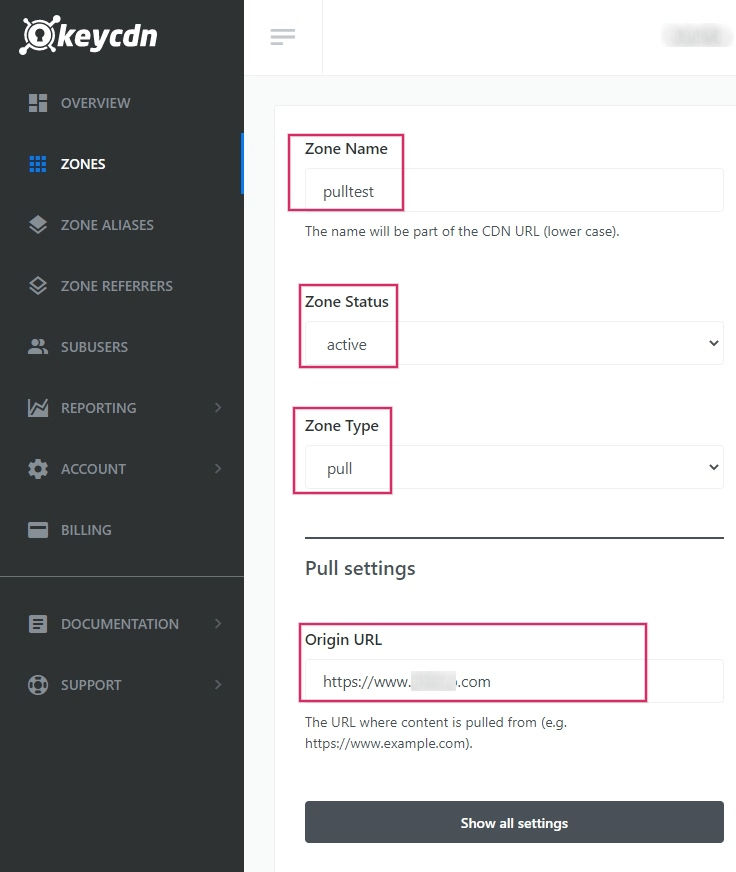
در داشبورد KeyCDN، از منوی در سمت چپ شروع کنید. در فرم، مقداری به Zone Name بدهید که به عنوان بخشی از CDN's URL ظاهر خواهد شد. سپس، Zone Status را روی active تنظیم کنید تا منطقه را فعال کنید. برای Zone Type مقدار را روی Pull تنظیم کنید، و سپس، در نهایت، در بخش Pull Settings، Origin URL را وارد کنید - این آدرس باید آدرس کامل پایگاه داده Odoo URL باشد.
مثال
از https://yourdatabase.odoo.com استفاده کنید و زیردامنه yourdatabase را با نام واقعی پایگاه داده جایگزین نمایید. همچنین بجای زیر دامنه پایگاه داده میتوانید از یک URL سفارشی استفاده کنید.

در فرم منطقه، با کلیک روی دکمه Show all settings زیر عنوان General Setting، گزینههای منطقه را نمایش دهید. این باید آخرین گزینه در صفحه باشد. سپس اطمینان حاصل کنید که گزینه CORS فعال است.
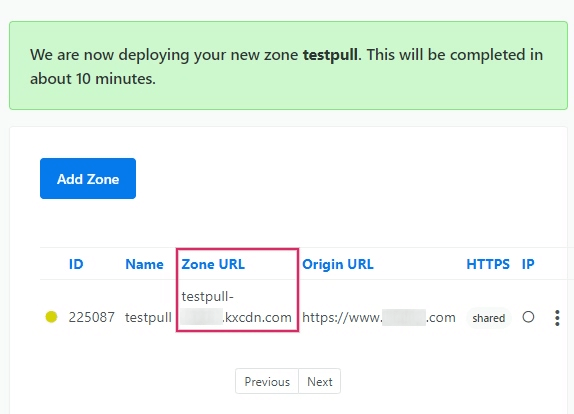
سپس، به پایین صفحه پیکربندی منطقه بروید و تغییرات را ذخیره کنید. KeyCDN نشان خواهد داد که ناحیه جدید مستقر خواهد شد. این کار ممکن است حدود 10 دقیقه طول بکشد.

توجه
یک URL جدید Zone برای منطقه شما تولید شده است، در این مثال این منطقه pulltest-xxxxx.kxcdn.com است، ولی این مقدار برای هر پایگاه داده متفاوت خواهد بود.
آدرس Zone را در یک ویرایشگر متن کپی کنید، چراکه در مراحل بعدی از آن استفاده خواهیم کرد.
پیکربندی واقعه سازمانیار با منطقه جدید¶
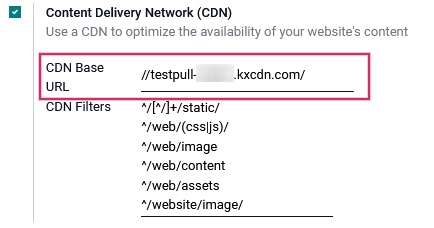
در برنامه وب سایت, به رفته و سپس گزینه شبکه تحویل محتوا (CDN) را فعال کرده و مقدار آدرس منطقه را از مرحله قبل در فیلد آدرس پایه CDN کپی/پیست کنید. این فیلد فقط زمانی قابل مشاهده و پیکربندی است که حالت توسعه دهنده فعال باشد.
توجه
مطمئن شوید که دو اسلش (//) قبل از URL پایه CDN و یک اسلش (/) بعد از URL پایه CDN وجود دارد.
در پایان تنظیمات را ذخیره کنید.

اکنون وب سایت از CDN برای منابع مطابق با عبارات منظم فیلترهای CDN استفاده میکند.
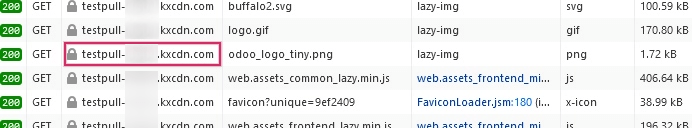
در HTML وب سایت، یکپارچگی CDN با بررسی URL تصاویر، به درستی کار میکند. مقدار URL پایه CDN را میتوان با استفاده از ویژگی Inspect مرورگر وب خود در وب سایت مشاهده کرد. با جستجو در زبانه شبکه داخل ابزارهای توسعه، رکورد آن را پیدا کنید.

با فعالسازی اشتراکگذاری منابع بینمنشأ (CORS) از بروز مشکلات امنیتی جلوگیری کنید.¶
یک محدودیت امنیتی در برخی مرورگرها (مانند موزیلا فایرفاکس و گوگل کروم) از بارگذاری منابع نسبی بر روی همان سرور خارجی توسط یک فایل CSS پیوند داده شده از راه دور جلوگیری میکند.
اگر گزینه CORS در CDN Zone فعال نباشد، مشکل آشکارتر حاصل در یک وب سایت استاندارد اودوو، نبود آیکونهای Font Awesome خواهد بود زیرا فایل فونت اعلام شده در CSS Font Awesome از سرور از راه دور بارگیری نخواهد شد.
هنگام بروز این مسائل منبع بینمنشأ، پیام خطای امنیتی مشابه خروجی زیر در کنسول توسعهدهنده مرورگر وب ظاهر میشود:
فونت از مبدا 'http://pulltest-xxxxx.kxcdn.com' توسط خطمشیِ اشتراک منابع بین مرورگرها (CORS) از بارگذاری در /shop:1 مسدود شده است: هدرِ «Access-Control-Allow-Origin» روی منبع درخواستی وجود ندارد. بنابراین به مبدا 'http://yourdatabase.odoo.com' اجازه دسترسی داده نمیشود.

فعالسازی گزینه CORS در تنظیمات CDN این مشکل را برطرف میکند.