بهینهسازی موتور جستجو (SEO)¶
بهینهسازی موتور جستجو، که اغلب با عنوان SEO شناخته میشود، یک استراتژی بازاریابی دیجیتال برای بهبود دیده شدن و رتبهبندی وب سایت در نتایج موتورهای جستجو (مانند گوگل) است. سئو شامل بهینهسازی عناصر مختلف در وب سایت از جمله محتوا، اشتراکگذاری در شبکههای اجتماعی، آدرسهای اینترنتی، تصاویر و سرعت بارگذاری صفحات میشود.
توجه
سازمانیار چند ماژول برای کمک به ساخت محتوای وب سایت دارد، از جمله تجارت الکترونیکی، وبلاگ، آموزش الکترونیکی و تالار گفتگو.
تمام قالبهای سازمانیار بر پایه چارچوب CSS به نام Bootstrap طراحی شدهاند تا بر اساس دستگاه (دسکتاپ، تبلت یا موبایل) به طور کارآمد نمایش داده شوند، که این موضوع تأثیر مثبتی بر رتبهبندی در موتورهای جستجو دارد.
بهینهسازی محتوا¶
برای بهینهسازی SEO صفحه وب، ابتدا وارد صفحه مورد نظر شوید، سپس وارد منوی شوید.

کلمات کلیدی¶
کلمات کلیدی یکی از عناصر اصلی SEO هستند. وبسایتی که برای موتورهای جستجو به خوبی بهینهسازی شده باشد، به زبان بازدیدکنندگان بالقوه صحبت میکند، و کلمات کلیدی SEO به آنها کمک میکنند تا با سایت شما ارتباط برقرار کنند.
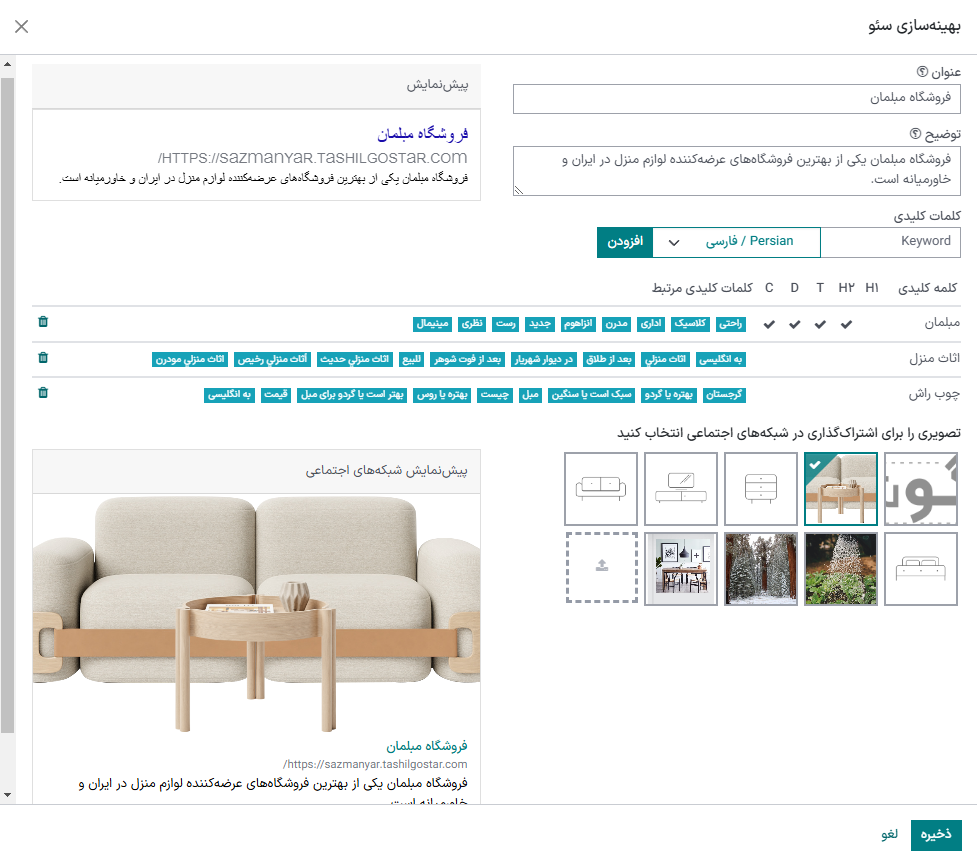
میتوانید کلمات کلیدی که به نظر شما ضروری است را در قسمت کلمه کلیدی وارد کرده و روی افزودن کلیک کنید تا ببینید چگونه در سطوح مختلف محتوای شما (H1، H2، عنوان صفحه، توضیحات صفحه، محتوای صفحه) و جستجوهای مرتبط در گوگل استفاده میشوند. این ابزار همچنین کلمات کلیدی مرتبط را برای افزایش ترافیک وب شما پیشنهاد میدهد. هرچه کلمات کلیدی بیشتری در صفحه شما وجود داشته باشد، بهتر است.
نکته
به شدت توصیه میشود که برای SEO تنها از یک عنوان H1 در هر صفحه استفاده شود.
تصاویر¶
اندازه تصاویر تأثیر قابل توجهی بر سرعت بارگذاری صفحه دارد که یک معیار اساسی برای موتورهای جستجو در بهینهسازی رتبهبندی SEO است.
نکته
با استفاده از Google Page Speed یا Pingdom Website Speed Test رتبهبندی وب سایت خود را ارزیابی کنید.
سازمانیار بهطور خودکار تصاویر آپلود شده را فشرده میکند تا وزن آنها را کاهش داده و سرعت بارگذاری صفحه را بهبود بخشد. تمام تصاویر استفاده شده در قالبهای رسمی سازمانیار نیز بهصورت پیشفرض فشردهسازی میشوند. اگر از یک قالب شخص ثالث استفاده میکنید، ممکن است تصاویری ارائه شود که بهطور کارآمد فشردهسازی نشدهاند.
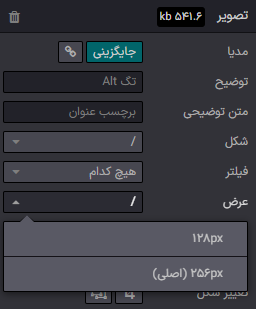
برای تغییر تصویر در وب سایت، تصویر را انتخاب کنید، روی ویرایش کلیک کنید، سپس به تب شخصیسازی بروید و عرض را در بخش تصویر تنظیم کنید.

مهم
برچسبهای متن جایگزین (Alt) برای ارائه زمینهای از آنچه یک تصویر نمایش میدهد استفاده میشوند، خزندههای موتور جستجو را آگاه میکنند و به آنها اجازه میدهند تصویر را به درستی ایندکس کنند. افزودن کلمات کلیدی در برچسبهای جایگزین در قسمت توضیحات از نظر SEO ضروری است. این توضیحات به کد HTML تصویر شما اضافه میشود و در صورتی که تصویر نمایش داده نشود، نشان داده میشود.
ویژگیهای پیشرفته¶
نشانهگذاری دادههای ساختاری¶
نشانهگذاری داده ساختاری برای تولید نتایچ غنی در موتور جستجو استفاده میشود. با این روش داده ساختاری به رباتهای موتور جستجو ارسال میشود و به آنها کمک میکند محتوای شما را درک کرده و نتایج جستجو را بهطور مناسب نمایش دهند.
بهطور پیشفرض، گوگل از بسیاری از اسنپتهای غنی برای انواع محتوا پشتیبانی میکند، از جمله نظرات، افراد، محصولات، کسبوکارها، رویدادها و سازمانها.
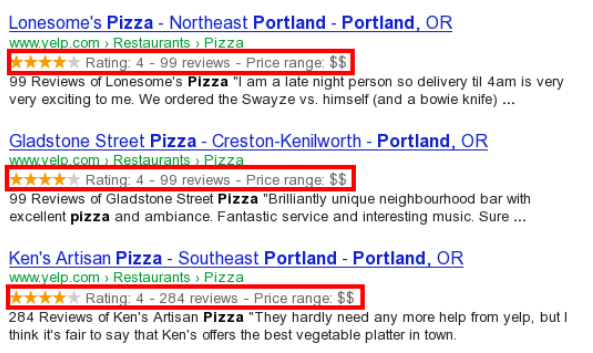
میکرو دیتا مجموعهای از برچسبها است که با HTML5 معرفی شد و به موتورهای جستجو کمک میکند تا محتوای شما را بهتر درک کرده و آن را بهطور مرتبط نمایش دهند. سازمانیار میکرو دیتا را طبق مشخصات schema.org برای رویدادها، محصولات تجارت الکترونیکی، پستهای انجمن و آدرسهای تماس پیادهسازی میکند. این امکان میدهد صفحات محصول در گوگل با استفاده از اطلاعات اضافی مانند قیمت و امتیاز نمایش داده شود:

فایل robots.txt¶
فایل robots.txt به رباتهای موتور جستجو میگوید که کدام URLها را میتوانند در سایت شما دسترسی داشته باشند تا محتوای آن را ایندکس کنند. این عمدتاً برای جلوگیری از بارگذاری بیش از حد سایت شما با درخواستها استفاده میشود.
موتورهای جستجو به هنگام ایندکس وب سایت ابتدا قوانین ایندکس عمومی مشخص شده در فایل robots.txt را بررسی میکنند. سازمانیار به صورت خودکار فایل را در مسیر mydatabase.odoo.com/robots.txt ایجاد میکند.
با ویرایش فایل robots.txt، میتوانید کنترل کنید که کدام صفحات سایت برای رباتهای موتور جستجو قابل دسترسی هستند. برای افزودن دستورالعملهای سفارشی به فایل، به بروید، به بخش SEO اسکرول کنید و روی ویرایش robots.txt کلیک کنید.
مثال
اگر نمیخواهید رباتها صفحه /about-us سایت را ایندکس کنند، میتوانید فایل robots.txt را ویرایش کرده و Disallow: /about-us را اضافه کنید.
نقشه سایت¶
نقشه سایت صفحات وب سایت و ارتباط آنها با یکدیگر را به رباتهای موتور جستجو نشان میدهد. سازمانیار فایل /sitemap.xml را تولید میکند که شامل تمام URLها است. به دلایل عملکردی، این فایل کش شده و هر 12 ساعت یکبار بهروزرسانی میشود.
توجه
اگر وب سایت صفحات زیادی دارد، سازمانیار بهطور خودکار یک فایل Sitemap Index ایجاد میکند که از پروتکل sitemaps.org پیروی میکند و URLهای نقشه سایت را بهطور گروهی بر اساس ۴۵۰۰۰ بخش در هر فایل تقسیم میکند.
هر داده در نقشه سایت دارای 4 مشخصه است که به صورت خودکار محاسبه میشوند:
<loc>: یا آدرس وب صفحه<lastmod>: آخرین تاریخ ویرایش منبع، که به صورت خودکار بر اساس شیء مربوطه محاسبه میشود. برای هر محصولی که به محصول مربوط میشود، آخرین تغییر میتواند برابر با تاریخ آخرین تغییر محصول یا صفحه باشد.<priority>: هر ماژول ممکن است بر اساس محتوای خود الگوریتم اولویتبندی مخصوص به خودی داشته باشد (مثال: تالار گفتگو ممکن است بر اساس تعداد رأیهای دریافتی در پست اولویتبندی داشته باشد). اولویت صفحه استاتیک بر اساس فیلد اولویت تعریف میشود که نرمالایز شده است (پیشفرض آن 16 است).
نکته
برای جلوگیری از نمایش صفحات در نقشه سایت، به بروید، تب انتشار را کلیک کنید و ویژگی ایندکس شده را خاموش کنید.